Addressing windows, controls of Multiple Document Interface applications
This topic explains how TestArchitect significantly enhances the UI matching process performance for Multiple Document Interface (MDI) applications during test automation
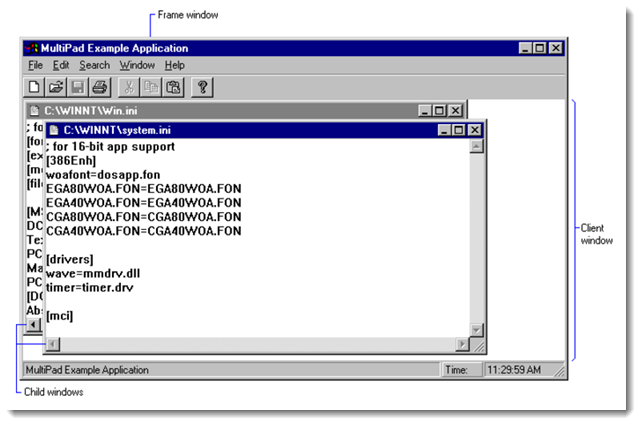
Each document in an MDI application is displayed in a separate child window within the client area of the application’s main window. A typical MDI example is word-processing applications that allow you to work with multiple text documents at a time.
Specifically, an MDI application has three kinds of windows: a frame window, an MDI client window, as well as a number of child windows.
There are two modes available for TestArchitect to address controls of MDI applications: the traditional mode and the Just-In-Time (JIT) mode. By default, TestArchitect uses the traditional mode, that is, during automation playback, TestArchitect always explores every MDI-child window and its respective controls to match the window and the control. This mode might cause a slow performance issue, especially when the AUT has a large number of MDI-child windows. To address controls of MDI applications efficiently, TestArchitect maps them as MDI-child windows in the JIT mode (learn more).
Mapping controls as MDI-child windows
To address controls of MDI applications, TestArchitect maps the controls as MDI-child windows.
Just-In-Time UI matching algorithm
TestArchitect employs a breadth-first search (BFS) algorithm to match a desired MDI-child window and its controls.
