Working with Web Interface Viewer
With TestArchitect’s Web Interface Viewer, web elements within the target website are captured and exported in the form of interface elements. Web Interface Viewer generates locators automatically and allows you to save them to your interface entity. This topic provides general information of the Web Interface Viewer’s capturing functionality.
1. Starting the Web Interface Viewer
In TestArchitect, create a new interface entity, or open an existing one for editing. Check it out if needed.
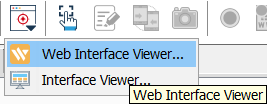
From the TestArchitect menu bar, select Tools > Web Interface Viewer.
Fastpath: Alternatively, press CTRL+F7 on your keyboard, or click the Web Interface Viewer button on the toolbar.

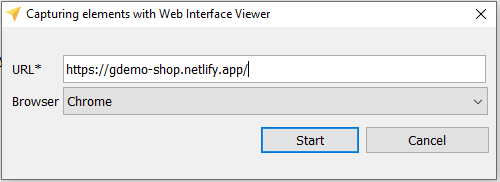
The TestArchitect Web Interface Viewer dialog will open to specify the URL.

URL (Required): The URL of your website under test.
Browser(Optional): The browser used to capture the web element.
注意:Currently, TestArchitect Web Interface Viewer only supports Chrome.
Click Start button to start the Web Interface Viewer session.

2. Inspecting web elements
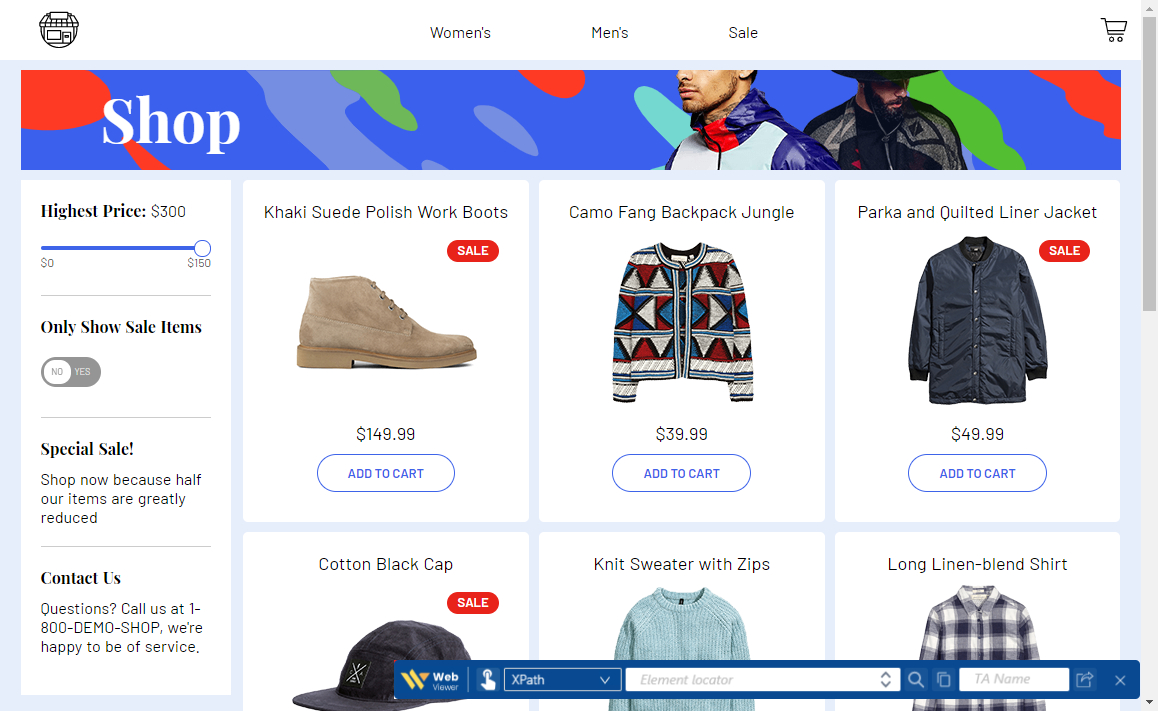
You can inspect the element you wish with following steps:
Click Inspect button to turn ON Inspecting mode
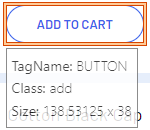
Move mouse pointer to the desired element. Notices that, Web Interface Viewer will highlight the element with a orange rectangle when you hover mouse on it.

Left click on the element
You will see that, Web Interface Viewer automatically generates a locator value for you
 注意:
注意:Recommended icon
 means that this locator value is recommended by Web Interface Viewer to use it for your automation testing.
The criteria of Recommend are: uniqueness and stability.
means that this locator value is recommended by Web Interface Viewer to use it for your automation testing.
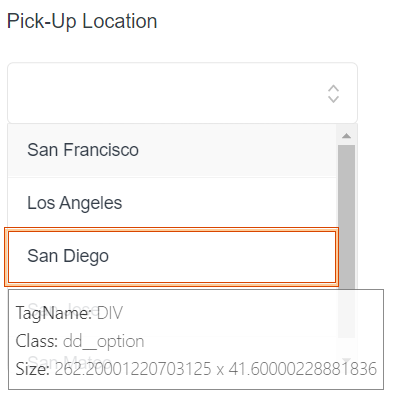
The criteria of Recommend are: uniqueness and stability.There are a couple types of element that will be visible only when having mouse focus/clicking on it; and they will disappear if the physical mouse clicking or moving to another position. Enable Inspect mode with hot key will help to capture these kinds of element by using Ctrl + Shift + X hot key combination follow some steps below:
Make an element appears on the AUT
Hold Ctrl + Shift + X at the same time.
Move your mouse to that element and left click to get its locator value.

注意:Currently, Hot key only supports Javascript elements.
3. Verifying locators
With Web Interface Viewer, you could create your locator by inputting/modifying a locator value in the textbox.
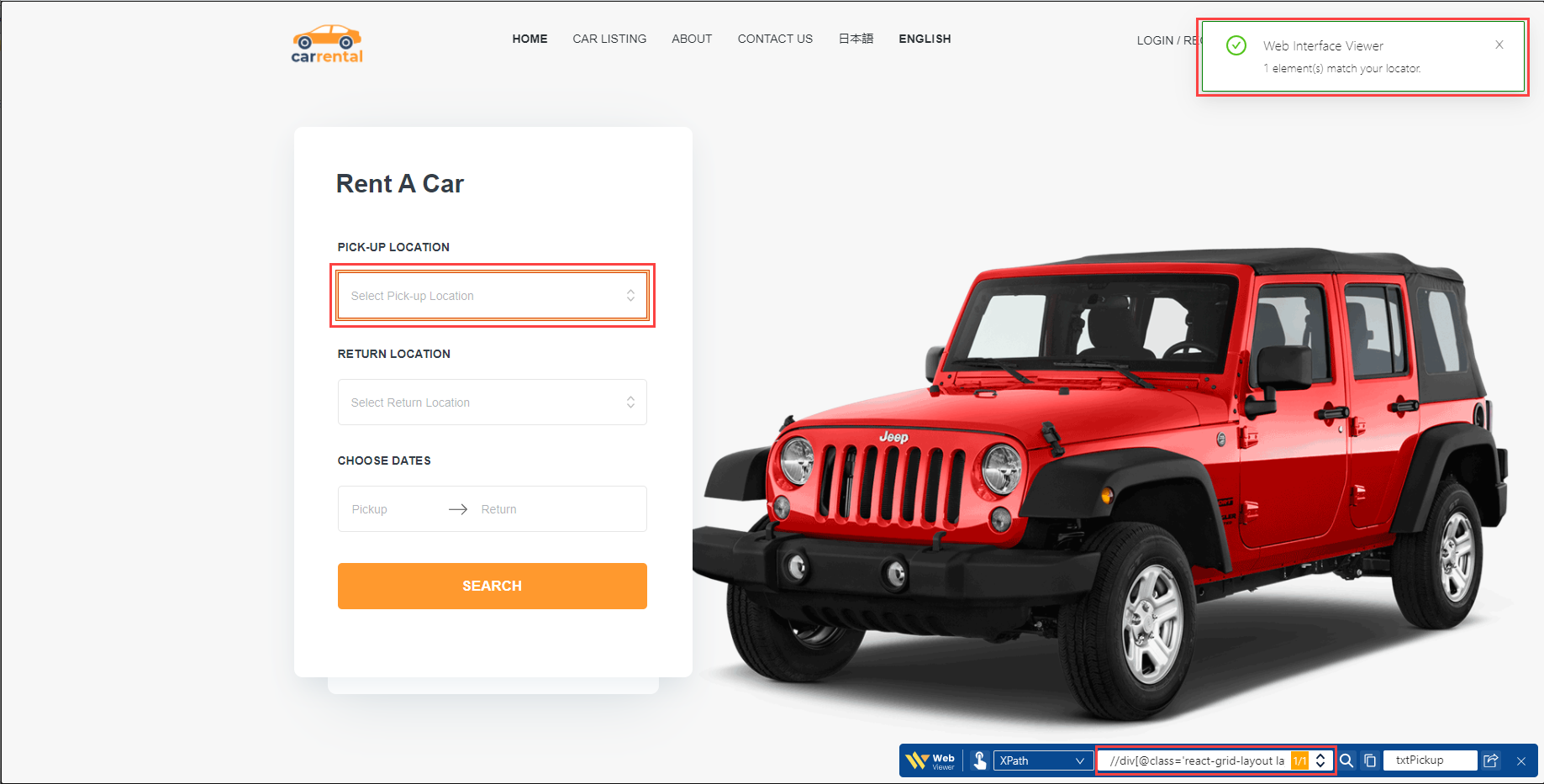
You can verify your locator by clicking on Find button
 , and then refine it and verify again until it unique and stable as your expectation.
, and then refine it and verify again until it unique and stable as your expectation.When you click Find button there is a Match index
 right behind the locator value, that tells you how many elements are there match your locator one.
right behind the locator value, that tells you how many elements are there match your locator one.The format of the Match index: {current match index}/{total matched elements}
Probable results :
- 0/0 : No any element matchs the locator
- 1/1 : Only one element matchs the locator
- 1/n : There are total n elements match the locator
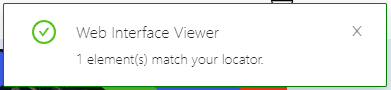
A popup message reflects the verifying result for the locator.

Prev/ Next matched element
 : These arrow buttons are used to navigate to another matching elements in case of there are many matching ones.
The highlight rectangle will be shown to help you locate it easier.注意:
: These arrow buttons are used to navigate to another matching elements in case of there are many matching ones.
The highlight rectangle will be shown to help you locate it easier.注意:Sometimes, there is a matching element, which located out of the viewport, you have to scroll up/down your AUT to see it.
4. Exporting locator to interface entity
In order to export the current locator to TestArchitect interface entity, you have to:
Input the name for that locator in TA Name textbox
制限: :The following special characters are not allowed in TA names: \ / : * ? " ’ < > | # [ ]
Click Export button
 注意:
注意:As mentioned above, you have to open a check-out interface entity on TestArchitect to receive a locator from Web Interface Viewer.
Ensure that interface entity is an active tab before Export to avoid unexpected issue.
The locator and relative info in Web Interface Viewer will be exported and recorded in TestArchitect as an interface element
5. Verifying captured interface element from TestArchitect
- As an application under test evolves over time, its locators also change; therefore the TestArchitect interface elements associated with them must be updated.
- Typically, the need for maintenance is discovered when your automation fails to run successfully due to changes in the underlying application.
- The Web Interface Viewer allows you to maintain existing interface elements by reconciling the differences between the captured locator value of the interface element and the change of element on the current AUT. To verify an interface element:
Start Web Interface Viewer with your AUT site
Navigate to the site that contains your desired element(s)
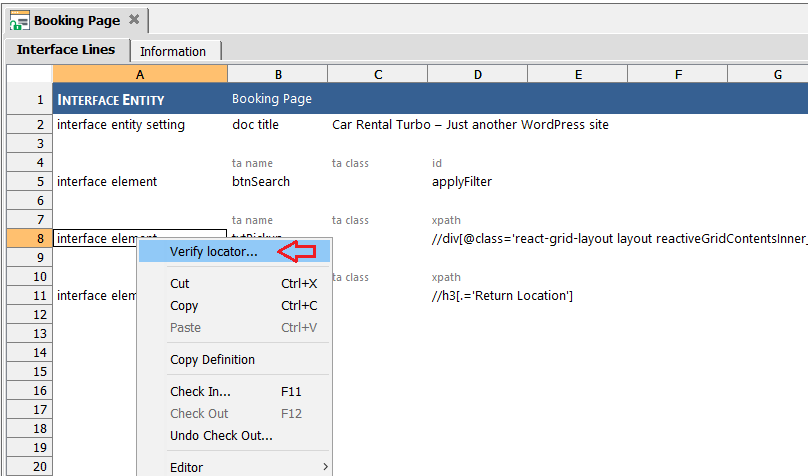
In the interface entity editor, right-click on an interface element, select Verify locator…

Open the Chrome browser contains your AUT. The Chrome icon will be flashing in the Windows taskbar.
Observe the result on the Web Interface Viewer toolbar and pop-up as below:

6. Other functionalities
Change toolbar position: In some situation, the Web Interface Viewer may hide a section of the webpage that you need to interact to capture element; you can move the toolbar to another place by dragging and dropping the Web Interface Viewer at logo area
 .
.Close the Web Interface Viewer: To stop capturing, click the Close
 button on the Web Interface Viewer toolbar.
button on the Web Interface Viewer toolbar.
Click OK to close the Web Interface Viewer and the browser.