Using anchor and anchor pos properties
Using anchor and anchor pos properties to map a control.
The following example illustrates how to map a control using the anchor / anchor pos pair of properties, and how to use it in a test.
In this example, we will write the action lines, and create the necessary interface mappings, to allow us to capture headlines from the front page of a web-based newspaper. A typical HTML page might look like the following:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Today's News</title>
</head>
<body>
<div id="flag">New York Times</div>
<div id="date">Friday, January 16, 2015</div>
<div id="table_of_contents">
<a href="#international_section">International news</a>
<a href="#national_section">National news</a>
<a href="#sports_section">Sports</a>
</div>
<div id="national_section">
<strong>National News</strong>
<div class="article">
<a>LogiGear Rally Drives Dow to All-time High</a>
<div class="content">Shares in LogiGear Corporation soared today when...</div>
</div>
<div class="article">
<a>Dog Bites Man</a>
<div class="content">In an act unbecoming of Man's Best Friend, a local chihuahua...</div>
</div>
<div class="article">
<a>Man Bites Dog</a>
<div class="content">In an act of senseless vengeance, a local man...</div>
</div>
</div>
<div id="international_section">
<strong>International News</strong>
<div class="article">1st international article...</div>
<div class="article">2nd international article...</div>
</div>
<div id="sports_section">
<strong>Sports News</strong>
<div class="article">1st sports article...</div>
<div class="article">2nd sports article...</div>
</div>
</body>
</html>
The front page has sections (divs) for national news, international news, and sports. Within each section are articles (divs with class=“article”), each consisting of a headline and the article content. For this exercise, we will limit ourselves to capturing only the first three headlines from the National News section of the web page.
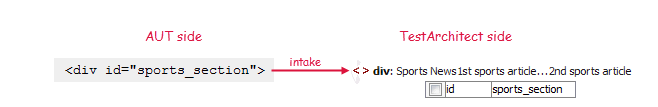
When TestArchitect intakes HTML elements, such as you would do with the Interface Viewer, attributes such as id or class get mapped to TA properties. For example, the element <div id="sports_section"> produces a control of TA class div, with a TA property of id which is set to a value of sports_section:
These properties are typically the means by which TestArchitect can easily identify particular elements. But as you can see, the headlines that we are interested in are enclosed in <a> tags (e.g., <a>Dog Bites Man</a>), which have no attributes specified for them.
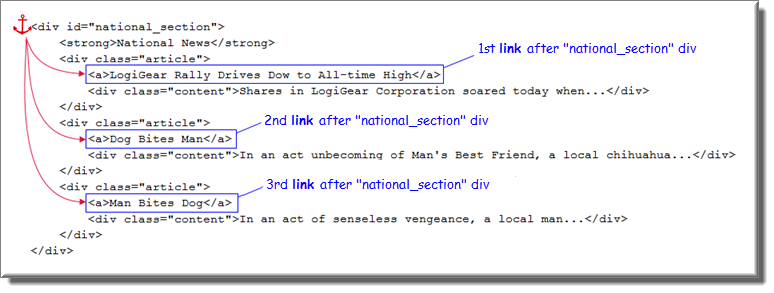
Since we have no such attributes for the headlines, our best bet for identifying these controls is to find a suitable anchor. And, indeed, it appears that a good, easily-identifiable anchor does exist:
The div element with id="national_section" is a good candidate as an anchor for the headline elements, because a), it is an ancestor to all of them (an essential requirement), and b), it is uniquely identifiable, thanks to its id attribute.
Optional: If you wish to follow along with the steps in this example:
Select and copy the HTML code at the top of this page.
Open a new file in a text editor (such as Notepad), and paste the HTML code into it.
Save the file as a .html file.
Open the saved file in a web browser.
覚えておく:During this exercise, ensure that the web page for this file is maintained as the active tab in its browser window.
In a TestArchitect project, create a new interface entity, name it front_page, and keep it open.
Launch the Interface Viewer from TestArchitect (press
F7or select Tools > Interface Viewerfrom the main menu; or click the Interface Viewer button on the toolbar).
button on the toolbar).In the UI Explorer panel, find the node entitled Today’s News, and expand it.
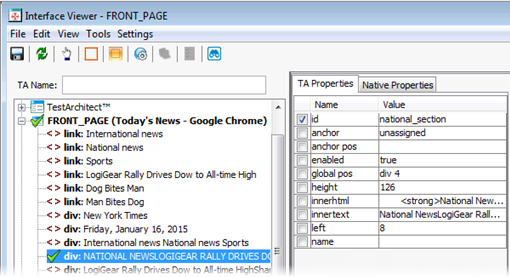
Now locate the node for the div element that will serve as our anchor. It’s the one whose id property has the value national_section.
Click this node to select it.
In the TA Properties panel, select the id check box, and clear any others.
Back in the UI Explorer panel, double-click the node.
The green check mark indicates that the element is now tentatively mapped. (Tentatively, because the mapping has not yet been saved to the interface entity.) Note that the same is also true of the page.
 注意:Note that each control of TA class link represents a <a> element.
注意:Note that each control of TA class link represents a <a> element.Press
F2so that we can assign a meaningful TA name to the element. Let’s call it div_national-news.
Now select the first of the link nodes that holds a headline.
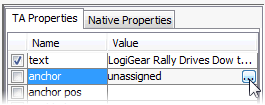
In the TA Properties panel, click in the anchor property field once or twice until the Browse button appears, then click the button:

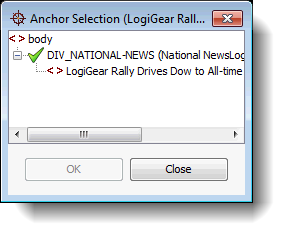
This launches the Anchor Selection dialog box:

The Anchor Selection window presents a hierarchical path consisting of only the parentage (the ancestor controls) of the current control. Ancestor controls are all candidates for the role of anchor of the control of interest, and they are the only possible candidates. We will use the previously mapped control, div_national-news, as the anchor.
Select the div_national-news control, then click OK.
The Anchor Selection window is dismissed.
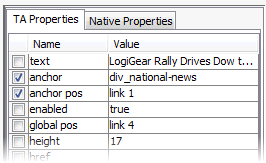
In the viewer’s TA Properties panel, select the check box for the anchor pos property.
Note that this automatically causes the anchor property to be selected as well, as anchor pos is meaningless without an anchor.
Clear any other property check boxes besides anchor and anchor pos.
 注意:Note that the anchor property always specifies a TA name of a control, while the anchor pos value, as discussed in anchor pos property, consists of a TA class followed by an index reflecting the control’s position within the subtree beneath the anchor. In this case, the control we are interested in is the first link element under the div_national-news element, hence the value link 1.
注意:Note that the anchor property always specifies a TA name of a control, while the anchor pos value, as discussed in anchor pos property, consists of a TA class followed by an index reflecting the control’s position within the subtree beneath the anchor. In this case, the control we are interested in is the first link element under the div_national-news element, hence the value link 1.
In the UI explorer, give this node a TA name by right-clicking it, selecting Rename, and entering your name. We’ll call it link_national_article1_headline, since it holds the headline of the first article in the national news section. Press
Enter.Note that a green check mark appears next to the node, indicating that, in addition to being named, the node has also been tentatively mapped.
Now, repeat steps 6 through 11 for the other two link elements holding national headlines. Assign them both the same anchor as the first, and name them, sequentially, link_national_article2_headline and link_national_article3_headline.
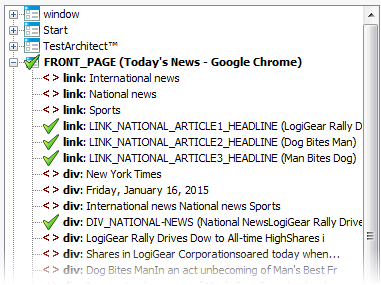
The Interface Viewer display should now look something like this:

Click Save
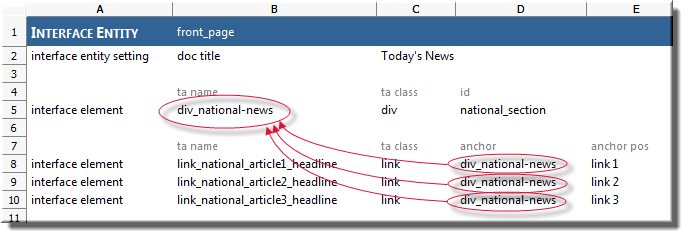
 on the Interface Viewer’s toolbar to save the mappings to your interface entity:
on the Interface Viewer’s toolbar to save the mappings to your interface entity:
Note in the entity how the three link elements, by means of their anchor properties, all point to the div element. They are distinguished from each other by their respective anchor pos properties, whose index values indicate the placement of each one within the subtree defined by the anchor.
Now we’re ready to write our test procedure. Its job is to access each of the three link elements that we have mapped, get their respective text contents, and write them to a file.
In TestArchitect, create a new test module, and name it newspaper.
In the test editor, create a new test case, and (optionally) give it a title, such as Use anchor pos to read first 3 article headlines.
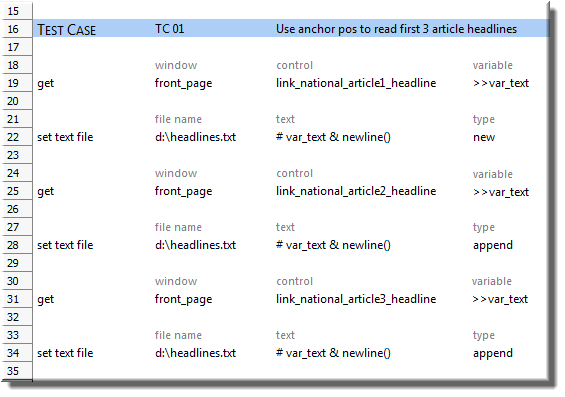
Enter the following action lines for the test case:

These lines consist of three pairs get / set text file actions. Each get action retrieves the headline text from a link element and stores it to a variable. The following set text file action writes the contents of the variable (the headline text) to the file headlines.txt.
Now execute your test.
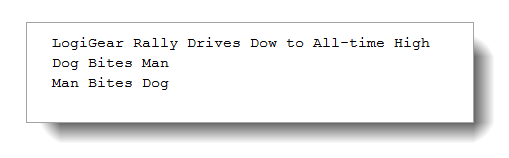
Upon completion of execution, your headlines.txt file holds the three retrieved headlines:
It’s probably clear from the repetitive lines in this test case that, for any kind of web page or AUT with a large repeating pattern of elements or controls, we could benefit from being able to iterate (that is, loop) through the essential action lines. You’ve probably already noted that the only differences in the identifying anchor pos values of the link elements in this example are the numeric indexes. This suggests that it should be possible to increment a variable in order to access each of these elements through their anchor pos properties. Indeed, it is possible, but it requires that we use the anchor pos properties not within the static environment of an interface entity, but within the context of dynamic identifiers. We explore this in the next topic.
