要求されたページは選択されたバージョンでは利用できない。
Creating a mobile web test
Assuming that we’re going to test “Add product item to Cart” function on website https://gdemo-shop.netlify.app. Let’s define a testing scenario.
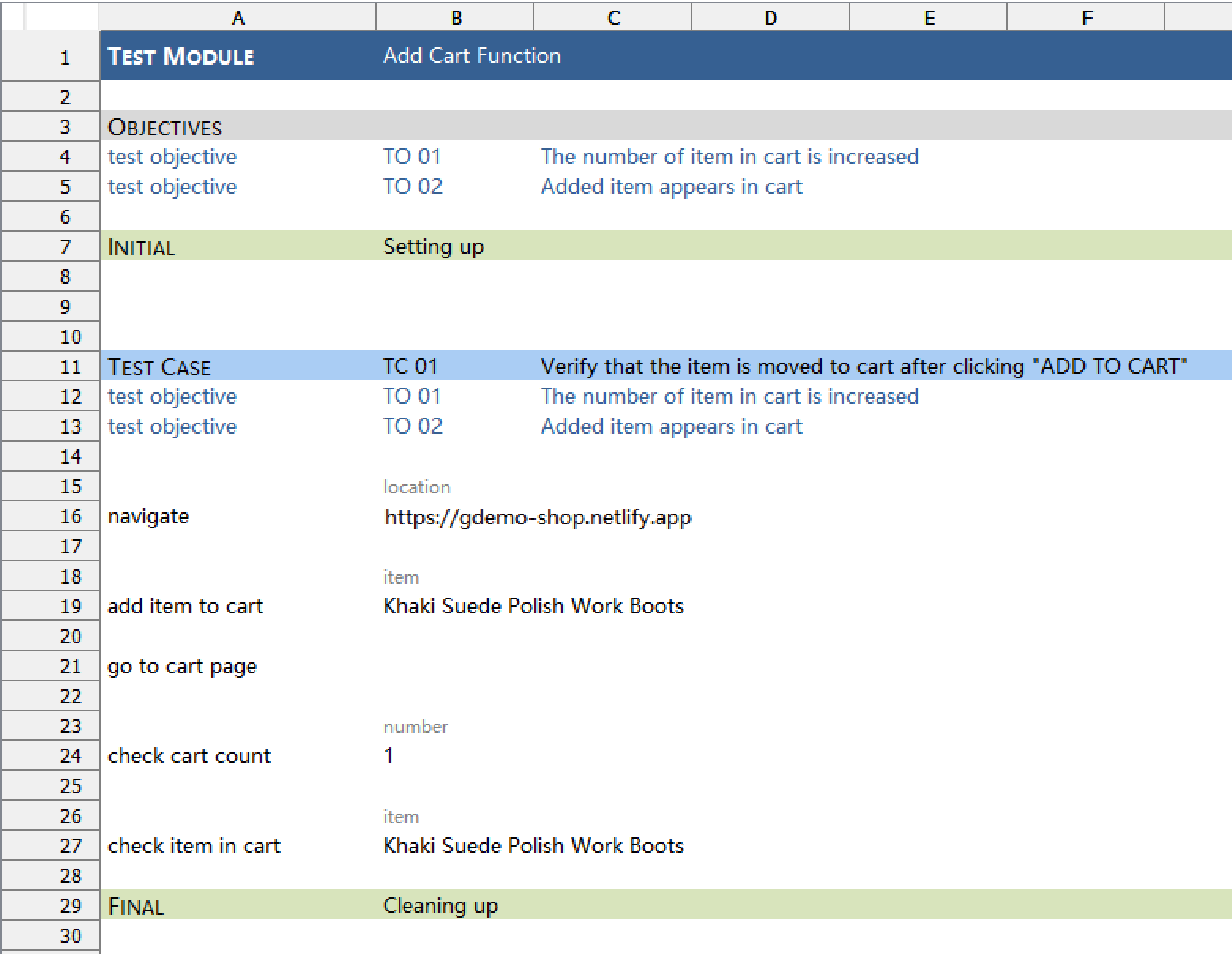
Test Module: Add Cart Function.
Test Case: Verify that the item is moved to cart after clicking “ADD TO CART”.
Test Objective:
The number of item in cart is increased.
Added item appears in cart.
Steps:
- Navigate to “shop page” at https://gdemo-shop.netlify.app.
- Click “ADD TO CART” button on item “Khaki Suede Polish Work Boots”.
- Click on the “Shopping Cart” icon to open the “cart page”.
EXPECTED:
- The number of item in cart is 1.
- Item “Khaki Suede Polish Work Boots” appears on “cart page”.
Then, we could write pseudo user-defined actions on the Test Module’s editor as below.
Prior to implementing those actions, we must first capture the web pages. Let’s go to the next topic.