configure webdriver
WebDriverでテストを実行するための高度なテスト環境を設定します。
| 名前 | 説明 | タイプ | 修飾子 |
|---|---|---|---|
| values | JSON形式でクライアントから送信されるキーと値のセット、サーバーによって作成される新しいセッションが持つべき機能を記述するための文です。 | String | なし |
なし
このアクションは、次のプロジェクト項目で使用できます: テストモジュールおよびユーザー定義アクションです。
Chromeをヘッドレスモードとウェブドライバーモードで起動すると仮定します。必要な機能は以下のようなものだ:
{"capabilities":{"browserName":"chrome"},"options":{"args":["--headless"]}}
- capabilities: 望ましい能力です。 (詳細について、こちらを参照してください)
- browserName: 使用しているブラウザの名前です。
- options: 具体的な希望能力のリストです。
- args: Chrome 起動時に使用するコマンドライン引数のリストです。
- -headless: ヘッドレスモード、つまりUIやディスプレイサーバーの依存関係なしで実行します。
- args: Chrome 起動時に使用するコマンドライン引数のリストです。
アクションライン
values
configure webdriver {"capabilities":{"browserName":"chrome"},"options":{"args":["--headless"]}}
また、GWDモードでは、クリーンアップキーを使用して、テスト実行後にブラウザを開いたままにするかどうかを決定することができます。詳細については、以下の例をご覧ください。
values
configure webdriver {"cleanup":"no"}
- yes: (デフォルト)テスト実行後にブラウザを閉じます。
- no: テスト実行後にブラウザを開いたままにします。
サンプルコード
setting value
setting webdriver mode on
 
values
configure webdriver {"capabilities":{"browserName":"chrome"},"options":{"cleanup":["no"]}}
 
location
navigate https://google.com
 
window
check window exists [doc title=Google]
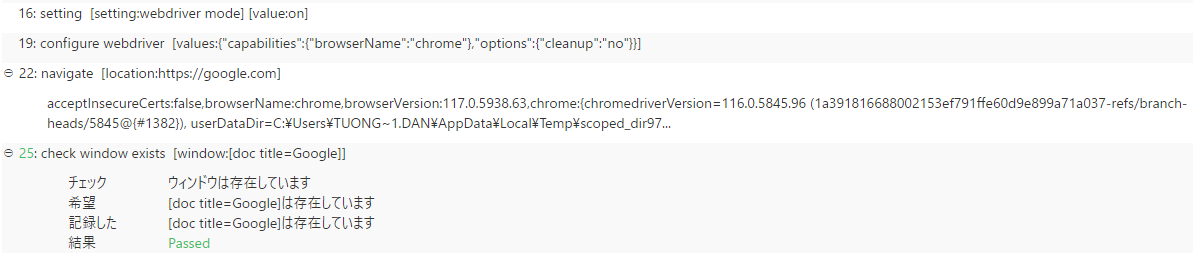
結果

- ブラウザを開いたままにしておく目的は、テストのデバッグをサポートするためです。これを使用することで、ヘッドレスモード、複数の実行、未貸し出しのデバイスなどに関連する問題が発生する可能性があります。この設定を使用する前に、これに注意してください。