check picture exists
AUTの現在のディスプレイのビットマップ領域に、指定されたターゲット画像のインスタンスがあるかを確認します。
| 名前 | 説明 | タイプ | 修飾子 |
|---|---|---|---|
| picture | 正規または共有の picture check の名前を特定することは、比較のためにAUTディスプレイと使用する1つ以上のベースライン画像のコレクションです。 | String | なし |
| window | (任意)ウィンドウのTA名です。 | Interface Entity | なし |
| control | (任意)コントロールのTA名です。 | Interface Element | なし |
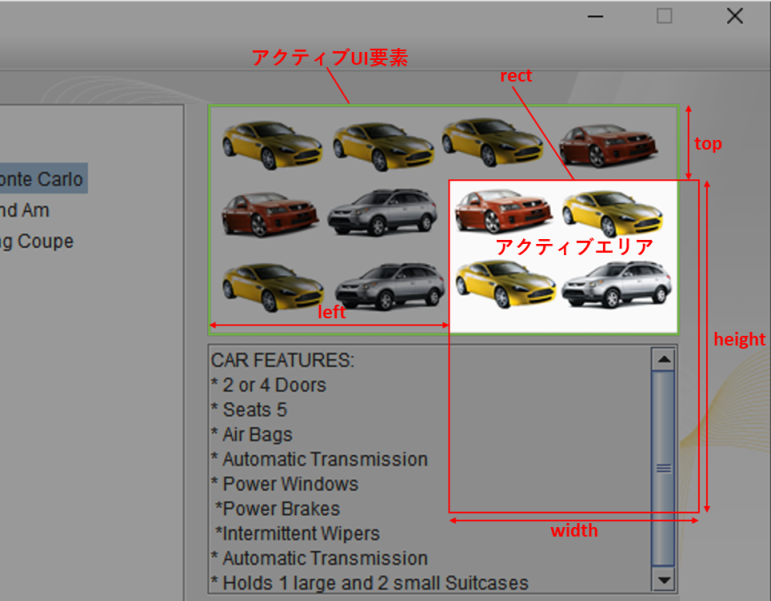
| rect | (任意)アクティブなUI要素(引数 window, control によって決定される)と組み合わせて、アクティブエリアを定義する矩形領域の寸法を指定する。ベースライン画像またはオブジェクトのスキャンは、このアクティブエリアに制限されます。(下記の
を参照してください)。矩形領域の位置を指定する値は、アクティブなUI要素からの相対値です。
| String | なし |
| index | (任意)画像が発見されたとみなされるために、アクティブエリア内で発見されなければならないベースライン画像の最小インスタンス数を指定します。 デフォルト値: 1 | String | なし |
画像が見つかった場合、結果は「Passed」になり、それ以外の場合は「Failed」になります。
このアクションは、次のプロジェクト項目で使用できます: テストモジュールおよびユーザー定義アクションです。
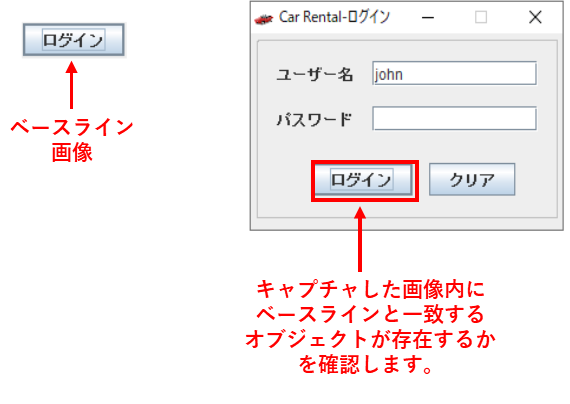
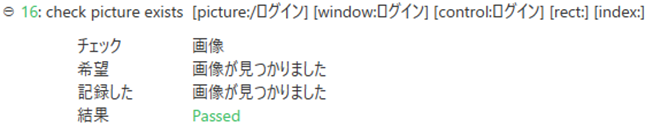
例・ケース1: 引数 window, control が指定されます

picture window control rect index
check picture exists /ログイン ログイン ログイン

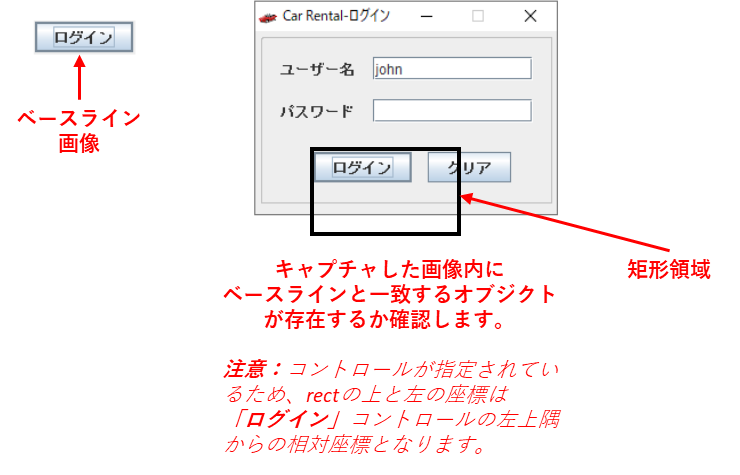
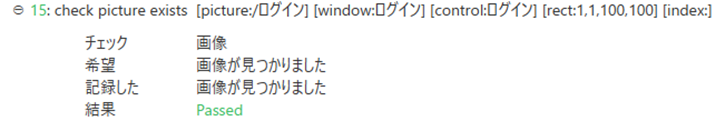
例・ケース2: 引数 rect が指定されます

picture window control rect index
check picture exists /ログイン ログイン ログイン 1,1,100,100

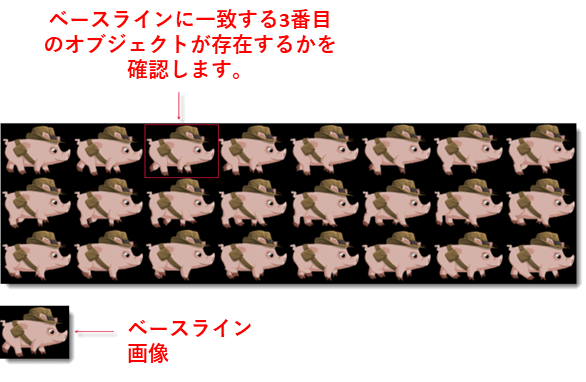
例・ケース3: 引数 index が指定されます

picture window control rect index
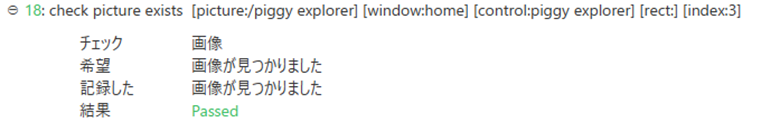
check picture exists /piggy explorer home piggy explorer 3

- iOSデバイスに適用されるビルトインUIアクションは、ピクセルではなくポイントで画面座標を指定します。(詳細については、ビルトインアクション get screen resolution を参照してください)
- 編集時の便益として、このアクションの画像引数に、TestArchitect のエクスプローラーツリー内の Picture Checks フォルダから適切な画像チェックノードをドラッグアンドドロップすることができます。
- デフォルトでは、このビルトイン・アクションは pixel-by-pixel の画像比較技術を適用します。キーポイント検出画像比較に切り替えるには、picture algorithm と Key Points Modification tool を参照してください。
- 指定された画像チェックが複数のベースライン画像を保持している場合、各ベースライン画像はAUTビットマップと照合され、見つかったと考えられるには、一致が1つだけで良いです。
- このアクションは、キャプチャされたビットマップのアクティブエリアとして識別された部分に適用され、画像の残りの部分は無視されます。アクティブエリアは、引数 window, control, rect
の組み合わせによって決定されます。
最初に window と control は、次のルールに基づいて、アクティブなUI要素を決定します。このUI要素は、コントロール、ウィンドウ、またはフルスクリーンのいずれかです。
アクティブなUI要素が確立されたら、引数 rect はアクティブなUI要素に対する矩形のアクティブエリアを指定します(引数 rect が指定されていない場合、アクティブなUI要素自体がアクティブエリアです)。引数 window 引数 control アクティブなUI要素 省略 省略 画面全体(全体のキャプチャされたテスト画像) 指定 省略 アプリケーションウィンドウ全体 指定 指定 指定されたコントロール - 引数 rect:
 上記の図は、引数 window, control が指定されている場合(アクティブなUI要素としてのピクチャコントロールを確立)、および rect
の値がアクティブなUI要素の一部およびその外側の領域をカバーしている場合に適用されるアクティブエリアを示しています。このような場合、アクティブエリアはUI要素と rect エリアの重なり領域です。
上記の図は、引数 window, control が指定されている場合(アクティブなUI要素としてのピクチャコントロールを確立)、および rect
の値がアクティブなUI要素の一部およびその外側の領域をカバーしている場合に適用されるアクティブエリアを示しています。このような場合、アクティブエリアはUI要素と rect エリアの重なり領域です。
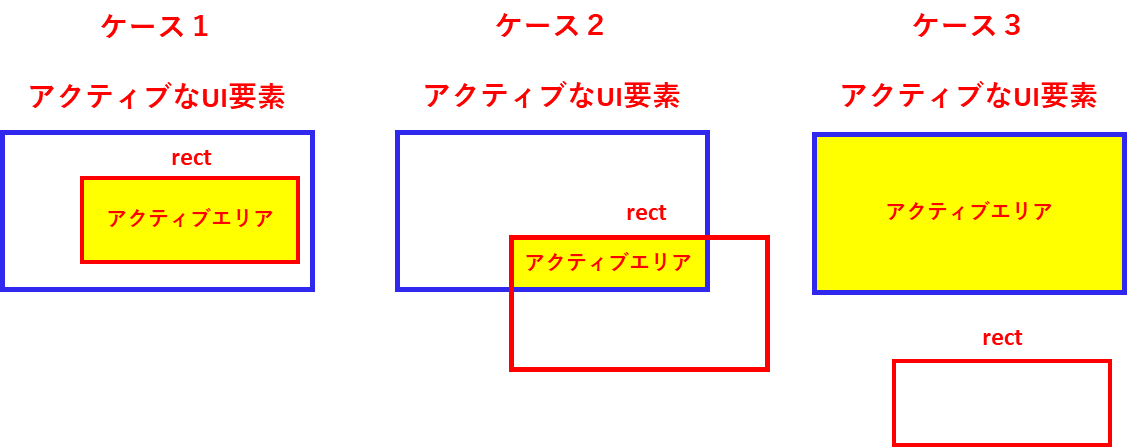
rectの4つのサブ引数のうちどれか一つを省略することができますが、すべての値はコンマ区切りの位置を維持し、正しい割り当てを確保する必要があります(たとえば、rectを, , 100, 50に設定すると、幅=100、高さ=50のアクティブエリアが指定され、その左上の角がアクティブUI要素の左上と一致します)。- ほとんどの場合、指定された rect エリア場合は、その境界がアクティブなUI要素内にある断面領域を定義し、rect
エリア自体がアクティブエリアである。しかし、必ずしもそのような場合ばかりではありません。以下の3つの画像は、rect
エリアが指定された場合にアクティブエリアがどのように決定される一般的なケースを示しています。

アクティブエリアを決定する一般的なルールは以下のように表示されます:rect エリア: 結果のアクティブエリア: 指定されていない場合 アクティブなUI要素 アクティブなUI要素と重なる場合 交点空間(上記のケース1と2) アクティブなUI要素と重ならない場合 アクティブなUI要素(上記のケース3)
- このアクションは修飾子 <ignore> をサポートしています。引数のいずれかの値として文字列
<ignore>が含まれているか、或いはどの引数かが<ignore>に評価される式を含んでいる場合、そのアクションは実行中にスキップされます。