set
指定されたコントロールに新しい値または状態を設定します。
| 名前 | 説明 | タイプ | 修飾子 |
|---|---|---|---|
| window | ウィンドウのTA名です。 | Interface Entity | なし |
| control | コントロールのTA名です。 | Interface Element | なし |
| value | コントロールに設定する値または状態です。 許容値:
| Value Set | on, off |
なし
このアクションは、次のプロジェクト項目で使用できます: テストモジュールおよびユーザー定義アクションです。
このアクションは、次のコントロールに適用できます: check box, date picker, input-checkbox, input-color, input-date, input-datetime, input-datetime-local, input-email, input-month, input-number, input-password, input-radio, input-range, input-search, input-text, input-tel, input-time, input-url, input-week, radio button, rating bar, search bar, slider, switch, text box, text view, calendar.
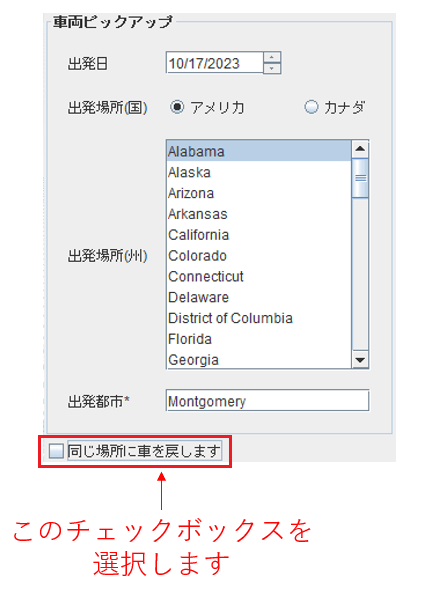
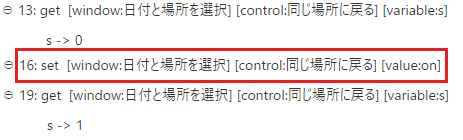
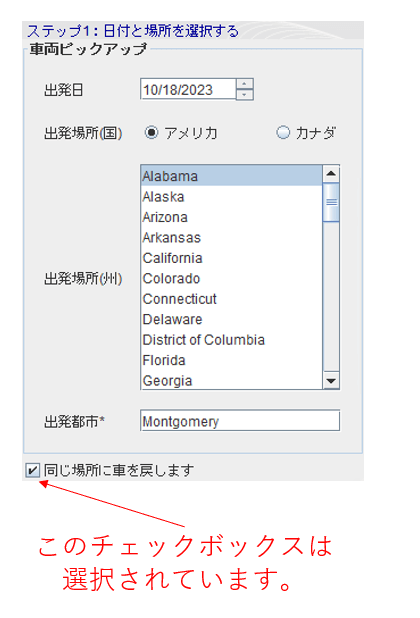
例・ケース1: チェックボックスを選択します

window control variable
get 日付と場所を選択 同じ場所に戻る s
 
window control value
set 日付と場所を選択 同じ場所に戻る on
 
window control variable
get 日付と場所を選択 同じ場所に戻る s


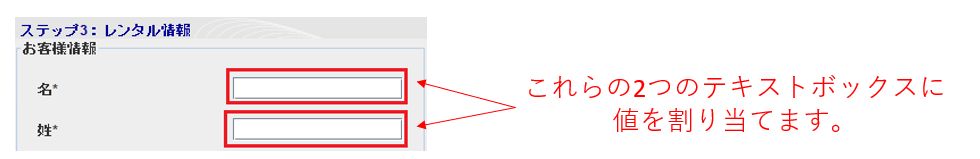
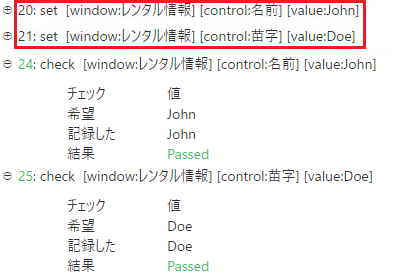
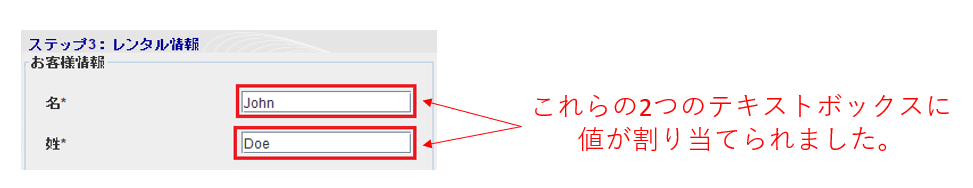
例・ケース2: テキストボックスに値を割り当てます

window control value
set レンタル情報 名前 John
set レンタル情報 苗字 Doe
 
window control value
check レンタル情報 名前 John
check レンタル情報 苗字 Doe


- 引数 value の使用可能な値:
- テキストボックスまたはテキストビューコントロールの場合、引数 value にはそのコントロールに割り当てる文字列値が含まれます。
- バイナリ状態を保持するコントロールの場合、値にはブール値(例えば、on または off)を含める必要があります。
- iOSのスライダーコントロールでは、値は数値を保持する必要があります。
- デスクトップWebブラウザ(Internet Explorer, Google Chrome, Mozilla
Firefox)、およびiOS上のSafariに固有の特異性のため、通常は他のアクションで処理されるはずのいくつかのHTMLコントロールを変更するために、アクション set
が使用されます。これらには次が含まれます:
- コントロール input-date : 値は、日付フォーマットの現在の状態によって指定された形式に従います。例: "yyyy-mm-dd"というビルトイン設定 date format がある場合、2014年のクリスマスの正しい値は2014-12-25です。
- コントロール input-datetime : 引数 value
の内容は、日付部分に続くオプションの時間部分で構成されます。日付部分のフォーマットルールはコントロール date(上記参照してください)
と同一です。オプションの時間部分が含まれている場合、次のフォーマットが使用されます: それぞれの記号の意味は次の通りです:
Thh:mm:ssTZD- T
(文字通りの "T"): 時間部分が指定されている場合、必須の区切り記号 - hh
時、24時間形式(例: 22は午後10時) - :
(文字通りのコロン): 必須の区切り記号 - mm
分(例: 45) - ss
秒(例: 03) - TZD
タイムゾーン指定子(ZはZulu、またはグリニッジ標準時を示します)
- T
- コントロール input-datetime-local: 引数 value
の内容は再び日付部分に続くオプションの時間部分で構成されます。日付部分のフォーマットルールは、コントロール date
の場合と同一です。オプションの時間部分が含まれている場合、次のフォーマットが使用されます: それぞれの記号の意味は次の通りです:
Thh:mm:ss.ms- T
(文字通りの "T"): 時間部分が指定されている場合、必須の区切り記号 - hh
時、24時間形式(例: 22は午後10時) - :
(文字通りのコロン): 必須の区切り記号 - mm
分(例: 45) - ss
秒(例: 03) - ms
ミリ秒(例: 459)
- T
- コントロール input-month: 入力値は月と年を指定し、次のフォーマットに従う必要があります: ここで
yyyy-mm- yyyy
4桁の年(例: 2014) - -
(文字通りのハイフン): 必須の区切り記号 - mm
月の数字(例: 12は12月)
- yyyy
- コントロール input-week: 入力値は週と年を指定し、次のフォーマットに従う必要があります: ここで
yyyy-www- yyyy
四桁の年(例: 2014) - -W
(文字通りの "-W"): 週を示す必須の区切り記号 - www
週の番号(1から52または53まで、年によって異なります)
- yyyy
- コントロール input-time: 入力値は次のフォーマットに従う必要があります: ここで
hh:mm:ss.ms- hh
時、24時間形式(例: 22は午後10時) - :
(文字通りのコロン): 必須の区切り記号 - mm
分(例: 45) - ss
秒(例: 03) - .
(文字通りのドット): ミリ秒が提供される場合、必要な区切り記号 - ms
ミリ秒(例: 459)
- hh
- コントロールSAPカレンダーの時間の入力範囲: 入力値は次のフォーマットに従います: ここで
yyyy-mm-dd,yyyy-mm-dd- yyyy
四桁の年(例: 2014) - -
(文字通りのハイフン): 必須の区切り記号 - mm
月の数字(例: 12は12月) - -
(文字通りのハイフン): 必須の区切り記号 - dd
日の数字(例: 12)
- yyyy
- アクション set は、ウェブプラットフォーム上の特定のケースで enter を代替できる適切な方法として機能します。こうしたケースでは、enter が予期せぬまたは望ましくないイベントをトリガーすることがあるためです(例として、上述のSafariの日付および時間コントロールが挙げられます)。一方、set はイベントのトリガーを回避します。
- このアクションは <ignore>
修飾子をサポートしています。引数のいずれかの値として文字列
<ignore>が含まれているか、或いはどの引数かが<ignore>に評価される式を含んでいる場合、そのアクションは実行中にスキップされます。