send command to browser
新しいモバイル ブラウザ エミュレータを呼び出すために JSON 文字列リクエストを Google Chrome のデバイス モードに送信したり、特定のモバイル ブラウザ エミュレータの環境を変更してテスト実行中の動作をカスタマイズしたりします。
| 名前 | 説明 | タイプ | 修飾子 |
|---|---|---|---|
| window | ウィンドウのTA名です。 | Interface Entity | なし |
| command | Chrome DevTools のデバイス モードに送信された JSON 文字列リクエストです。(以下の を参照してください) | String | なし |
| variable | (任意)送信されたコマンドに応答して Google DevTools から受信した JSON 文字列を返す変数です。 | String | なし |
送信されたコマンドに応答して Google DevTools から受信した JSON 文字列です。
このアクションは、次のプロジェクト項目で使用できます: テストモジュールおよびユーザー定義アクションです。
Desktop Web (Chrome only)
Chrome デバイスモードのモバイル デバイス エミュレータを設定して、定義済みの JSON プロファイルをアクション send command to browser に書き込んでいるとします。
テストの実行中に、エミュレーターの環境の特定の側面をカスタマイズする必要があります。これは、アクション send command to browser で実現し、その引数 command を介して適切なJSON文字列を送信します。変更される機能 (および対応する JSON コマンド文字列) は次のとおりです。
- ユーザーエージェントの上書き (
"userAgent":"Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/48.0.2564.23 Mobile Safari/537.36") - 通常の3Gネットワ ークをエミュレートする (
"offline":false,"latency":100,"downloadThroughput":750,"uploadThroughput":250) - 位置情報データをエミュレートする (
"latitude":16,"longitude":108,"accuracy":1) - 加速度計をエミュレートする (
"alpha":32,"beta":26,"gamma":7)
setting value
setting use browser Chrome
 
location
navigate https://www.google.com/
 
window command variable
send command to browser google [{"method":"Network.setUserAgentOverride","params":{"userAgent":"Mozilla/5.0 (Linux; Android 4.4.4; Nexus 5 Build/KTU84P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.114 Mobile Safari/537.36"}},{"method":"Emulation.setDeviceMetricsOverride","params":{"mobile":true,"width":260,"height":640,"deviceScaleFactor":2,"fitWindow":false}},{"method":"Emulation.setTouchEmulationEnabled","params":{"enabled":true}}] >>emulator
 
window
refresh google
 
window command variable
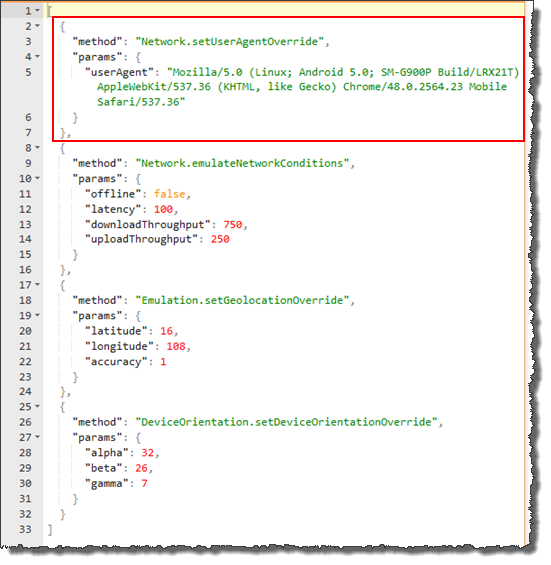
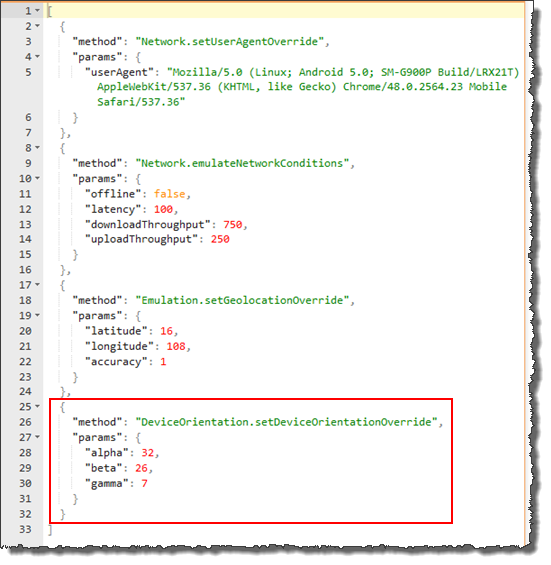
send command to browser google [{"method":"Network.setUserAgentOverride","params":{"userAgent":"Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/48.0.2564.23 Mobile Safari/537.36"}},{"method":"Network.emulateNetworkConditions","params":{ `"offline":false,"latency":100,"downloadThroughput":750,"uploadThroughput":250`}},{"method":"Emulation.setGeolocationOverride","params":{ `"latitude":16,"longitude":108,"accuracy":1`}},{"method":"DeviceOrientation.setDeviceOrientationOverride","params":{ `"alpha":32,"beta":26,"gamma":7`}}] >>new_behavior
 
window
refresh google
- 引数 command:重要:プロファイルの作成に必要な基本的な JSON 構文は次のとおりです。
- JSON データは、名前と値のペアとして書き込まれます。例:
"firstName" : "John" - JSON オブジェクトは中括弧で囲まれ、コンマで区切られた複数の name:values のペアを含めることができます。例:
{ "firstName" : "John" , "lastName" : "Doe" } - JSON 配列 (JSON オブジェクトの配列) は角括弧で囲まれ、コンマで区切られます。例:
"employees":[ {"firstName":"John", "lastName":"Doe"}, {"firstName":"Anna", "lastName":"Smith"}, {"firstName":"Peter","lastName":"Jones"} ]
- JSON データは、名前と値のペアとして書き込まれます。例:
- 無料のリソース jsoneditoronline.org/ を使用して JSON 文字列を検証し、その構文と形式が正確であることを確認することをお勧めします。
- エミュレータの動作は、Chrome のデバッグ プロトコルでサポートされている限り、必要な数だけ変更できます(詳しくはこちらをご覧ください)。例えば、次の動作を更新できます。
- ネットワークの構成:
- ユーザーエージェント(UA): setUserAgentOverride メソッドを使用して、特定の UA 文字列のオーバーライドを設定できます。次の JSON 文字列は、現在の UA をオーバーライドします。

- ネットワーク調整: emulateNetworkConditions メソッドを使用して、ネットワーク接続をエミュレートし、Edge、3G、オフラインなど、さまざまなネットワーク接続でサイトをテストします。次の JSON 文字列は、次のような通常の 3G ネットワークを定義しています。
- 追加待機時間 (ミリ秒)
- 最大集約ダウンロードスループット
- アップロードの最大集約スループット

- ユーザーエージェント(UA): setUserAgentOverride メソッドを使用して、特定の UA 文字列のオーバーライドを設定できます。次の JSON 文字列は、現在の UA をオーバーライドします。
- 位置情報データをエミュレートする: デスクトップとは異なり、モバイル デバイスでは通常、GPS ハードウェアを使用して位置を検出します。位置情報座標をシミュレートするには、setGeolocationOverride メソッドを使用します。次の JSON 文字列は、以下を含む位置情報エミュレーションを有効にします。
- Latitude
- Longitude
- Accuracy

- 加速度計をエミュレートする (デバイスの向き): 加速度計のデータをテストするには、setDeviceOrientationOverride メソッドを使用して加速度計エミュレーターを有効にします。次の JSON 文字列は、次の方向パラメーターを操作します。
- Alpha: z 軸を中心とした回転。
- Beta: 左から右に傾けます。
- Gamma: 前から後ろに傾けます。

- ネットワークの構成:
- このコマンドは、新しいエミュレーターを呼び出したり、エミュレータの動作をその場で変更したりするために使用されるため、すべての新しい動作が有効になるように、ビルトインアクション refresh を使用して現在の ウェブページを更新して、すべての新しい動作が有効になるようにします。(上記の を参照してください)
- エミュレータでの自動実行が終了すると、Chromeブラウザは自動的にデバイスモードから切り替わり、デスクトップモードに戻る
- 引数 variable:
- 引数 variable の変数が宣言されていない場合は、そのアクションはそれをグローバルとして作成します。
- 引数 variable が空の場合は、 TestArchitect は「_result」という名前のグローバル変数に値を供給します。
- このアクションは <ignore> 修飾子をサポートしています。引数のいずれかの値として文字列
<ignore>が含まれているか、或いはどの引数かが<ignore>に評価される式を含んでいる場合、そのアクションは実行中にスキップされます。