get popup message
1つ以上の直近の確認、プロンプト、またはアラート ポップアップのメッセージを取得します。
| 名前 | 説明 | タイプ | 修飾子 |
|---|---|---|---|
variable, variable2, variable3,…, variableN | (任意)返されるメッセージを受け取る1つ以上の変数の名前で、対応するポップアップに表示されます。(詳細について、 を参照してください) | String | なし |
1つ以の上直近の確認、プロンプト、またはアラートのポップアップのメッセージです。
このアクションは、次のプロジェクト項目で使用できます: テストモジュールおよびユーザー定義アクションです。
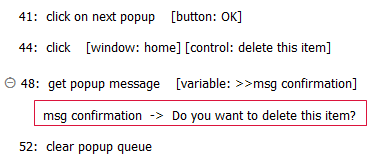
例・ケース1: 1つのポップアップ
シナリオ: カートからアイテムを削除するためのボタン「Delete this item」を含むショッピングカートページをテストしています。
- ボタンをクリックすると、「Do you want to delete this item?」というメッセージを含む確認ポップアップが表示されます。OK と Cancel の2つのボタンが表示されます。
- ポップアップで、OK ボタンをクリックします。
- 次に、確認ポップアップのメッセージを検証します。
button
click on next popup OK
 
window control
click home delete this item
 
variable
get popup message >>msg confirmation
 
clear popup queue

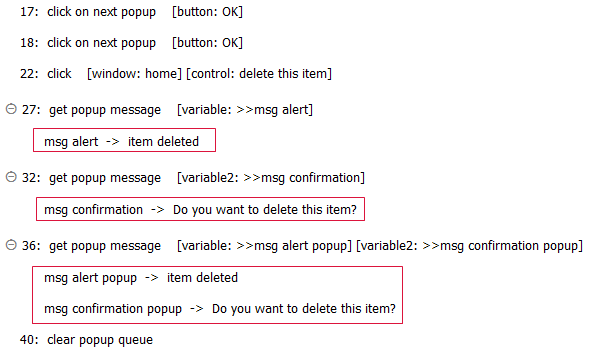
例・ケース2: 複数のポップアップのシーケンス
シナリオ: カートからアイテムを削除するためのボタン「Delete this item」を含むショッピングカートページをテストしています。
- ボタンをクリックすると、「Do you want to delete this item?」というメッセージを含む確認ポップアップが表示されます。OK と Cancel の 2 つのボタンが表示されます。
- ポップアップで、OK ボタンをクリックします。
- これにより、"Item deleted" というメッセージと OK ボタンが 1 つ表示されるアラート ポップアップがトリガーされます。
- テストでは、アラートの OK をクリックして閉じて続行します。
- 次に、テストは 3 つの個別のアクションラインで次のメッセージを取得します。
- 最後に処理されたポップアップ (アラート ポップアップ) のメッセージ。
- 2番目に最近処理されたポップアップ(確認ポップアップ)のメッセージ。
- 両方のポップアップのメッセージ。
button
click on next popup OK
click on next popup OK
 
window control
click home delete this item
 
variable
get popup message >>msg alert
 
variable2
get popup message >>msg confirmation
 
variable variable2
get popup message >>msg alert popup >>msg confirmation popup
 
clear popup queue

- このビルトインアクションを使用する前に、さまざまな種類のモーダル JavaScript ポップアップとその適切な処理方法について理解していることをお勧めします。
- SafariのiOSの場合、詳細については Safari iOS での JavaScript ポップアップの処理 を参照してください。
- Google ChromeのAndroid版の場合、詳細については Chrome Android での JavaScript ポップアップの処理 を参照してください。
- 引数 variable:
- 便宜上、引数ヘッダー variable, variable0, variable1 は全て、同じ項目 (最後に一致するプロンプトポップアップのデフォルトテキスト) を参照するために使用されます。
- 各引数 variable には、現在のポップアップセッションで処理されたポップアップの順序に従って、時系列の逆順に番号が付けられます。具体的には、variable は最後に処理されたポップアップを指定し、variable2 は2番目に新しいポップアップを指定します。
- このアクションを 1 回呼び出すだけで、現在のポップアップ セッションで処理されたポップアップ メッセージの一部またはすべてを取得できます。取得したいメッセージがある限りの引数 variable を指定し、ポップアップに対応して番号(variable2, variable5など)を付けるように注意してください。
( を参照してください) - 引数 variable、variable2、variable3 などの変数が宣言されていない場合、アクションはそれらをグローバルとして作成します。
- このアクションは修飾子 <ignore> をサポートしています。引数の値として
<ignore>が存在するか、引数が<ignore>に評価される式を含む場合、アクションは実行中にスキップされます。