enter text on next popup
プロンプト・ポップアップのユーザー入力フィールドにテキストを書き込んで、OK をクリックします。
| 名前 | 説明 | タイプ | 修飾子 |
|---|---|---|---|
| text | 入力テキストです。 | String | なし |
なし
このアクションは、次のプロジェクト項目で使用できます: テストモジュールおよびユーザー定義アクションです。
例・ケース1: 1つのポップアップ
シナリオ: 名前の送信に使用するSign up ボタンを含む顧客情報ページをテストしています:
- ボタンをクリックすると、1 つの入力フィールドと 2 つのボタン (OK と Cancel) を含むプロンプトが表示されます。注意:プロンプトポップアップに、次のフィールドが表示されます。
- メッセージ: Please enter your name
- デフォルトテキスト: Joe Doe
- テストでは、新しい入力値 (Jane Doe など) を入力し、OK をクリックして続行します。
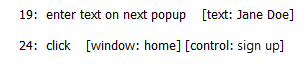
text
enter text on next popup Jane Doe
 
window control
click home sign up

例・ケース2: 複数のポップアップのシーケンス
シナリオ: 名前の送信に使用する Sign up ボタンを含む顧客情報ページをテストしています。
- ボタンをクリックすると、1 つの入力フィールドと 2 つのボタン (OK と Cancel ) を含むプロンプト ポップアップが表示されます。
- テストでは、新しい入力値 (Jane Doe など) を入力し、OK をクリックして続行します。
- 次に、入力した名前の受け入れを確認するアラートポップアップがトリガーされます。
- テストでは、アラートの OK をクリックして閉じて続行します。
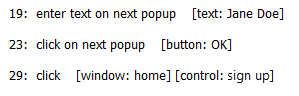
text
enter text on next popup Jane Doe
 
button
click on next popup OK
 
window control
click home sign up

- このビルトインアクションを使用する前に、さまざまな種類のモーダル JavaScript ポップアップとその適切な処理方法について理解していることをお勧めします。
- SafariのiOSの場合、詳細については Safari iOS での JavaScript ポップアップの処理 を参照してください。
- Google ChromeのAndroid版の場合、詳細については Chrome Android での JavaScript ポップアップの処理 を参照してください。
- TestArchitect は通常の方法で JavaScript ポップアップと連携することができないため、このアクションはその対象となるポップアップの表示を抑制します。慎重:
テスト中にAUTのディスプレイにポップアップが実際に表示されると、自動化が進行できなくなります。ポップアップが表示される場合、考えられる原因は以下の通りです:- 存在しないボタンを指定した可能性があります。
- ポップアップの処理アクションライン(click on next popup や enter text on next popup など)の順序が、実際のポップアップが呼び出された順序を正しく考慮していない可能性があります。
- 複数のポップアップの連続した処理を行うには、テスト内で複数のポップアップ処理アクション(click on next popup や enter text on next popup など)を使用してください。これらのアクションはFIFO(First-In, First-Out)キューに保存され、新しいポップアップの呼び出しに必要なときにキューから取得されます。
- SafariのiOS、詳細については 1つまたは一連のポップアップの処理 を参照してください。
- Google ChromeのAndroid版の場合、詳細については 1つまたは一連のポップアップの処理 を参照してください。
- 引数 text が空の場合、TestArchitect はポップアップの既存のデフォルトテキスト (存在する場合) をクリアし、入力フィールドは空白のままにします。
- このアクションは、プロンプトポップアップのユーザーエントリーフィールドにテキストを書き込み、その後 Cancel をクリックする場合にはサポートされていないことに注意してください。プロンプトをキャンセルするには、ビルトインアクション click on next popup を使用してください。
- このアクションがアラートまたは確認ポップアップに誤って適用された場合、TestArchitect は引数 text を無視し、ポップアップ上のOKをクリックします。
- このアクションは修飾子 <ignore> をサポートしています。引数の値として
<ignore>が存在するか、引数が<ignore>に評価される式を含む場合、アクションは実行中にスキップされます。