click on next popup
プロンプト、アラート、または確認ポップアップの指定のボタンをクリックします。
| 名前 | 説明 | タイプ | 修飾子 |
|---|---|---|---|
| button | クリックするボタンの表示テキストです。 | String | なし |
なし
このアクションは、次のプロジェクト項目で使用できます: テストモジュールおよびユーザー定義アクションです。
例・ケース1: 1つのポップアップ
シナリオ: カートからアイテムを削除するためのボタン「Delete this item」を含むショッピングカートページをテストしています。
- ボタンをクリックすると、「Do you want to delete this item?」というメッセージを含む確認ポップアップが表示されます。OK と Cancel の 2 つのボタンが表示されます。
- ポップアップで、OK ボタンをクリックします。
button
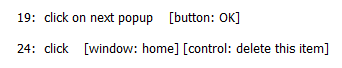
click on next popup OK
 
window control
click home delete this item

例・ケース2: 複数のポップアップのシーケンス
シナリオ: カートからアイテムを削除するためのボタン「Delete this item」を含むショッピングカートページをテストしています。
- ボタンをクリックすると、「Do you want to delete this item?」というメッセージを含む確認ポップアップが表示されます。OK と Cancel の 2 つのボタンが表示されます。
- ポップアップで、OK ボタンをクリックします。
- これにより、"アイテムが削除されました" というメッセージと OK ボタンが1つ表示されるアラート ポップアップがトリガーされます。
- テストでは、アラートの OK をクリックして閉じて続行します。
button
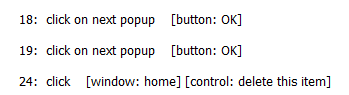
click on next popup OK
click on next popup OK
 
window control
click home delete this item

- このビルトインアクションを使用する前に、さまざまな種類のモーダル JavaScript ポップアップとその適切な処理方法について理解していることをお勧めします。
- SafariのiOSの場合、詳細については Safari iOS での JavaScript ポップアップの処理 を参照してください。
- Google ChromeのAndroid版の場合、詳細については Chrome Android での JavaScript ポップアップの処理 を参照してください。
- TestArchitect は通常の方法で JavaScript ポップアップと連携することができないため、このアクションはその対象となるポップアップの表示を抑制します。慎重:
テスト中にAUTのディスプレイにポップアップが実際に表示されると、自動化が進行できなくなります。ポップアップが表示される場合、考えられる原因は以下の通りです:- 存在しないボタンを指定した可能性があります。
- ポップアップの処理アクションライン(click on next popup や enter text on next popup など)の順序が、実際のポップアップが呼び出された順序を正しく考慮していない可能性があります。
- 複数のポップアップの連続した処理を行うには、テスト内で複数のポップアップ処理アクション(click on next popup や enter text on next popup など)を使用してください。これらのアクションはFIFO(First-In, First-Out)キューに保存され、新しいポップアップの呼び出しに必要なときにキューから取得されます。
- SafariのiOSの場合、詳細については 1つまたは一連のポップアップの処理 を参照してください。
- Google ChromeのAndroid版の場合、詳細については 1つまたは一連のポップアップの処理 を参照してください。
- このアクションは修飾子 <ignore> をサポートしています。引数の値として
<ignore>が存在するか、引数が<ignore>に評価される式を含む場合、アクションは実行中にスキップされます。