check popup message
1つまたは複数の確認、プロンプト、または警告ポップアップによって表示されたメッセージを、それぞれの期待されるテキスト文字列と照合します。
| 名前 | 説明 | タイプ | 修飾子 |
|---|---|---|---|
expected, expected2, expected3,…, expectedN | (任意)指定のポップアップに表示されるメッセージの期待値です。(詳細について、 を参照してください) | String | なし |
全ての値が一致する場合は結果が「Passed」になり、それ以外の場合は「Failed」になります。
このアクションは、次のプロジェクト項目で使用できます: テストモジュールおよびユーザー定義アクションです。
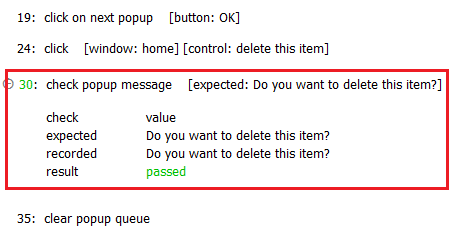
例・ケース1: 1つのポップアップ
シナリオ: カートからアイテムを削除するためのボタン「Delete this item」を含むショッピングカートページをテストしています。
- ボタンをクリックすると、「Do you want to delete this item?」というメッセージを含む確認ポップアップが表示されます。OK と Cancel の2つのボタンが表示されます。
- ポップアップで、OK ボタンをクリックします。
- 次に、確認ポップアップのメッセージを検証します。
button
click on next popup OK
 
window control
click home delete this item
 
expected
check popup message Do you want to delete this item?
 
clear popup queue

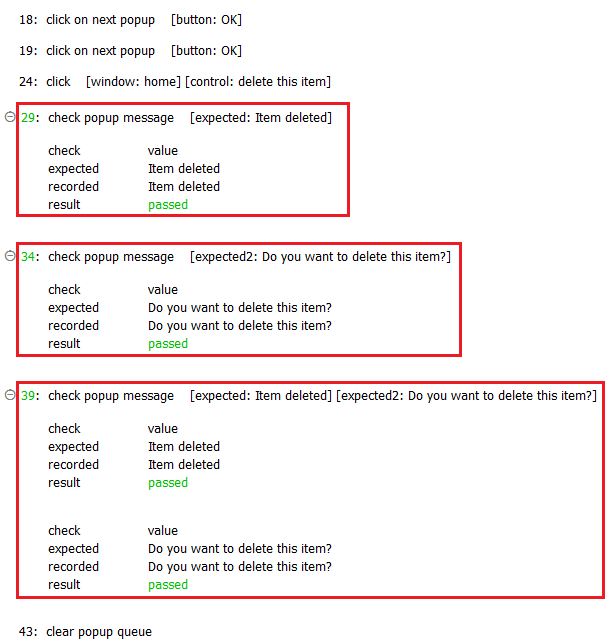
例・ケース2: 複数のポップアップのシーケンス
シナリオ: カートからアイテムを削除するためのボタン「Delete this item」を含むショッピングカートページをテストしています。
- ボタンをクリックすると、「Do you want to delete this item?」というメッセージを含む確認ポップアップが表示されます。OK と Cancel の 2 つのボタンが表示されます。
- ポップアップで、OK ボタンをクリックします。
- これにより、"Item deleted" というメッセージと OK ボタンが 1 つ表示されるアラート ポップアップがトリガーされます。
- テストでは、アラートの OK をクリックして閉じて続行します。
- 次に、テストでは、3 つの個別のアクションラインで次のことが検証されます。
- 最後に処理されたポップアップ (アラート ポップアップ) のメッセージ。
- 2番目に最近処理されたポップアップ(確認ポップアップ)のメッセージ。
- 両方のポップアップのメッセージ。
button
click on next popup OK
click on next popup OK
 
window control
click home delete this item
 
expected
check popup message Item deleted
 
expected2
check popup message Do you want to delete this item?
 
expected expected2
check popup message Item deleted Do you want to delete this item?
 
clear popup queue

- このビルトインアクションを使用する前に、さまざまな種類のモーダル JavaScript ポップアップとその適切な処理方法について理解していることをお勧めします。
- SafariのiOSの場合、詳細については Safari iOS での JavaScript ポップアップの処理 を参照してください。
- Google ChromeのAndroid版の場合、詳細については Chrome Android での JavaScript ポップアップの処理 を参照してください。
- 引数 expected:
- 便宜上、引数ヘッダー expected, expected0 and expected1 は全て、同じ項目 (最後に一致するプロンプトポップアップのデフォルトテキスト) を参照するために使用されます。
- 指定された予期される引数に値が指定されていない場合、TestArchitect はそれを空の文字列と見なし、空のポップアップメッセージを一致と見なします。
- 各引数 expected には、現在のポップアップ・セッションで処理されたポップアップの順序に従って、時系列の逆順に番号が付けられます。具体的には、expected は最後に処理されたポップアップを指定し、expected2 は2番目に新しいポップアップを指定します。
- このアクションを 1 回呼び出すだけで、現在のポップアップ・セッションで処理されたポップアップ・メッセージの一部または全部をチェックできます。検証したいメッセージがあるだけ、必要な引数をいくつでも指定し、ポップアップに対応して番号を付けるように注意してください( を参照してください)。このチェックアクションは、指定された引数 expected の全てが対応するポップアップのメッセージと一致する場合にのみ、PASSEDの結果を報告することに注意してください。
- このアクションは修飾子 <ignore> をサポートしています。引数の値として
<ignore>が存在するか、引数が<ignore>に評価される式を含む場合、アクションは実行中にスキップされます。