check popup default text
1つ以上のプロンプトポップアップのユーザーエントリーフィールドのデフォルトテキストを、それぞれの期待値と照合します。
| 名前 | 説明 | タイプ | 修飾子 |
|---|---|---|---|
| message | プロンプト・ポップアップのメッセージ・テキストを識別します。 | String | なし |
expected, expected2, expected3,…, expectedN | (任意)指定のプロンプトポップアップに表示されるデフォルトのテキストの期待値です。(詳細について、 を参照してください) | String | なし |
全ての値が一致する場合は結果が「Passed」になり、それ以外の場合は「Failed」になります。
このアクションは、次のプロジェクト項目で使用できます: テストモジュールおよびユーザー定義アクションです。
例・ケース1: 1つのポップアップ
シナリオ: 名前の送信に使用する Sign up ボタンを含む顧客情報ページをテストしています:
- ボタンをクリックすると、1 つの入力フィールドと 2 つのボタン (OK と Cancel ) を含むプロンプトが表示されます。注意:プロンプトポップアップに、次のフィールドが表示されます:
- メッセージ: Please enter your name
- デフォルトテキスト: Joe Doe
- テストでは、新しい入力値 (
Jane Doeなど) を入力し、OK をクリックして続行します。 - 次に、このテストでは、特定のメッセージに基づいてプロンプト ポップアップの既定のテキストが検証されます。
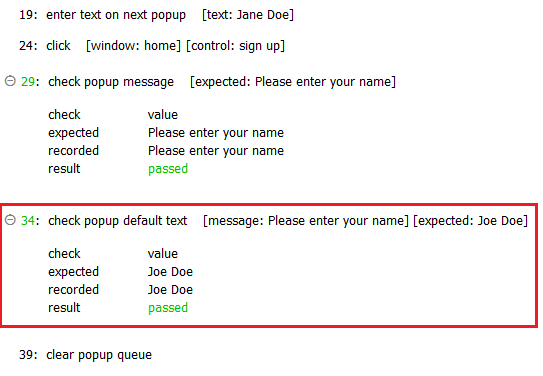
text
enter text on next popup Jane Doe
 
window control
click home sign up
 
expected
check popup message Please enter your name
 
message expected
check popup default text Please enter your name Joe Doe
 
clear popup queue

例・ケース2: 複数のポップアップのシーケンス
シナリオ: 新しいメールアドレスの送信に使用する Sign up ボタンのあるメール登録ページをテストしています。
- ボタンをクリックすると、1 つの入力フィールドと 2 つのボタン (OK と Cancel) を含むプロンプト ポップアップが表示されます。注意:この最初のプロンプトのポップアップには、以下のように表示されます:
- メッセージ: Please enter your email address
- デフォルトテキスト: Joe.doe@example.com
- 無効なメールアドレス(例: Doe)が入力され、OKをクリックして続行します。
- テストでは、アラートの OK をクリックして閉じて続行します。
- 有効なメールアドレスの必要性を強調する追加のプロンプトポップアップが表示されます。注意:この2番目のプロンプト ポップアップには、以下の情報が表示されます:
- メッセージ: Please enter a valid email
- デフォルトテキスト: Jane.doe@example.com
- 有効なメールアドレス(
例: Jonnie.doe@gmail.com)が入力され、OK をクリックします。 - 次に、テストでは、次の既定のテキストが検証されます。
- メッセージが「Please enter a valid email」であるプロンプトポップアップのデフォルトテキスト。
- メッセージが「Please enter your email address」であるプロンプトポップアップのデフォルトのテキスト。(ヒント: メッセージが文字列
Please enterで始まるプロンプトを指定することで、1 つのアクション コールで両方の既定のテキストを確認できます)
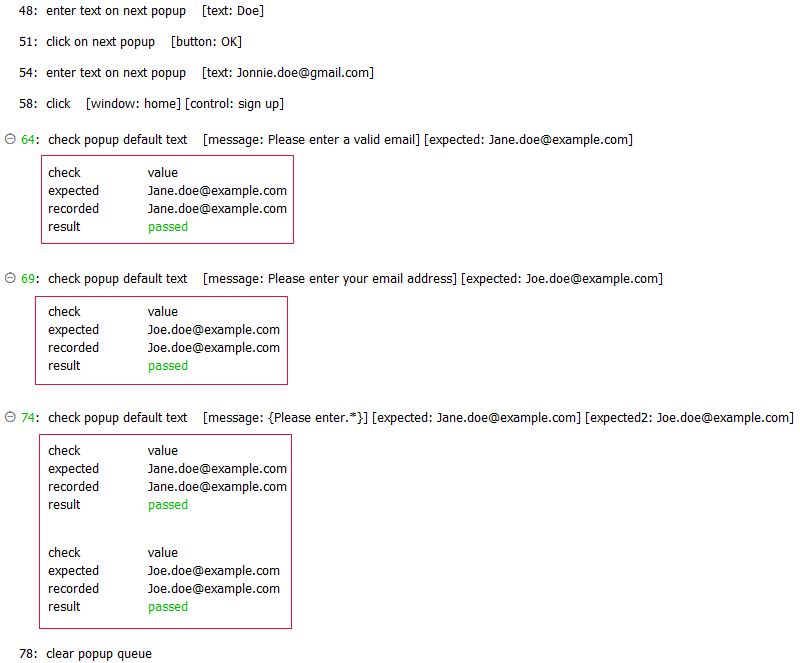
text
enter text on text popup Doe
 
button
click on next popup OK
 
text
enter text on next popup Jonnie.doe@gmail.com
 
window control
click home sign up
 
message expected
check popup default text Please enter a valid email Jane.doe@example.com
 
message expected
check popup default text Please enter your email address Joe.doe@example.com
 
message expected expected2
check popup default text {Please enter.*} Jane.doe@example.com Joe.doe@example.com
 
clear popup queue

- このビルトインアクションを使用する前に、さまざまな種類のモーダル JavaScript ポップアップとその適切な処理方法について理解していることをお勧めします。
- SafariのiOSの場合、詳細については Safari iOS での JavaScript ポップアップの処理 を参照してください。
- Google ChromeのAndroid版の場合、詳細については Chrome Android での JavaScript ポップアップの処理 を参照してください。
- 引数 message:
- この引数に値が指定されていない場合、メッセージのないプロンプトは一致と見なされます。
- 柔軟性を高めるために、この引数にワイルドカードを使用できます。例えば、
\{Please reenter your.\*\}の値を持つ引数 message を指定すると、TestArchitect は、メッセージの先頭が文字列 Please reenter ur と一致するプロンプトポップアップを検索します。( を参照してください)ヒント:より一般的には、この引数は正規表現を受け入れます。
- 引数 expected:
- 便宜上、引数ヘッダー expected, expected0, expected1 は全て、同じ項目 (最後に一致するプロンプトポップアップのデフォルトテキスト) を参照するために使用されます。
- 引数 expected に付加された番号は、最近のポップアップ履歴で、引数 message の内容と一致するメッセージを持つプロンプトのみを参照します。その他のプロンプトは、現在のアクションでは無視されます。番号は、これらのポップアップが処理された逆の順序に対応しています。したがって、expected はメッセージ・テキストを満たす最後に処理されたプロンプト・ポップアップを参照し、expected2 は2番目に新しいプロンプト・ポップアップを参照します。
- 複数のプロンプトが message の内容を満たす場合は、このアクションを 1 回呼び出すだけで、それぞれの既定のテキスト文字列の一部または全てを確認できます。検証したいテキストがあるだけ、引数 expected をいくつでも指定し、特定の一致するプロンプトに対応して番号を付けるように注意してください( を参照してください)。このチェック・アクションは、指定された引数 expected の全てが、対応するプロンプトのデフォルト・テキストと一致する場合にのみ、PASSEDの結果を報告することに注意してください。
- 1つの特定のプロンプト ポップアップの既定のテキストを確認する場合は、expected2 など、expected を目的の expectedN に置き換えます。( を参照してください)。
- このアクションは修飾子 <ignore> をサポートしています。引数の値として
<ignore>が存在するか、引数が<ignore>に評価される式を含む場合、アクションは実行中にスキップされます。