How to capture UI controls on Mozilla Firefox and Microsoft Edge?
Due to the fact that automated testing of Microsoft Edge and Mozilla Firefox on Windows is now supported through WebDriver and GeckoDriver, respectively (learn more), use of the Interface Viewer and point-to-identify tool are also no longer supported in TestArchitect.
In order to capture UI controls on Microsoft Edge and Mozilla Firefox, there are two ways:
Option #1: Capture UI controls on Google Chrome in a convention manner via the Interface Viewer and point-to-identify tool, and then run the automated tests on Microsoft Edge or Mozilla Firefox via the setting use browser.
慎重:However, note that, web controls’ native properties might sometimes vary across various web browsers and employed technologies.
Option #2: Use the Developer Tools which are available on both Microsoft Edge and Mozilla Firefox to identify the UI controls’ property value. (See below.)
Use of the Developer Tools
Invoke the Developer Tools.
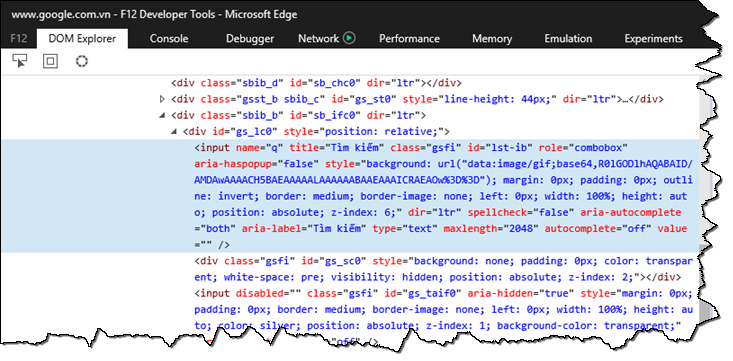
- Microsoft Edge: Press F12
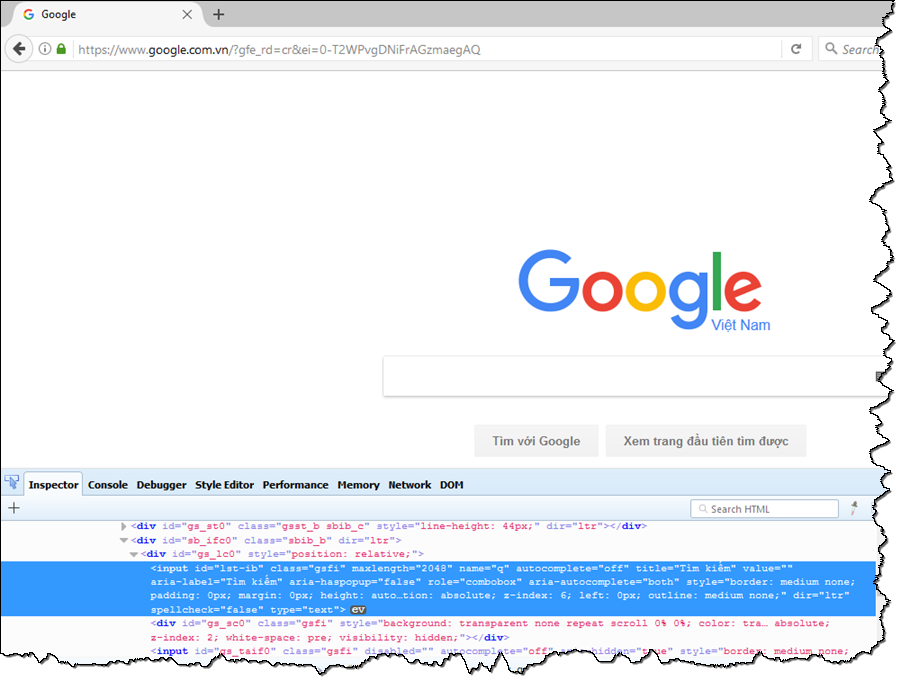
- Mozilla Firefox: Press Ctrl + Shift + I
Identify the property value of desired UI controls.
- Microsoft Edge and Mozilla Firefox: Activate the node picker by clicking its icon
 . After that, as you move the mouse around the HTML page, the UI control under the mouse is highlighted. Click the UI control to select it.
. After that, as you move the mouse around the HTML page, the UI control under the mouse is highlighted. Click the UI control to select it.

- Microsoft Edge and Mozilla Firefox: Activate the node picker by clicking its icon
Select a property value.
覚えておく:It is highly recommended that you choose the following properties to capture UI controls on web browsers.- id
- name
- xpath
For example, we select
id ="lst-ib"to identify the desired UI control. And then manually input the selected property into the interface entity’s editor.
ta name ta class id interface element google search input-text lst-ibta name ta class id interface element google search input-text lst-ib And now, you can use this element for your test script.
