Capturing interface definitions of a mobile web application
Mobile web emulation launcher is a tool for launching mobile web emulator of Android and iOS devices, allowing you to use Interface Viewer to capture interface definitions for mobile web application without a mobile device.
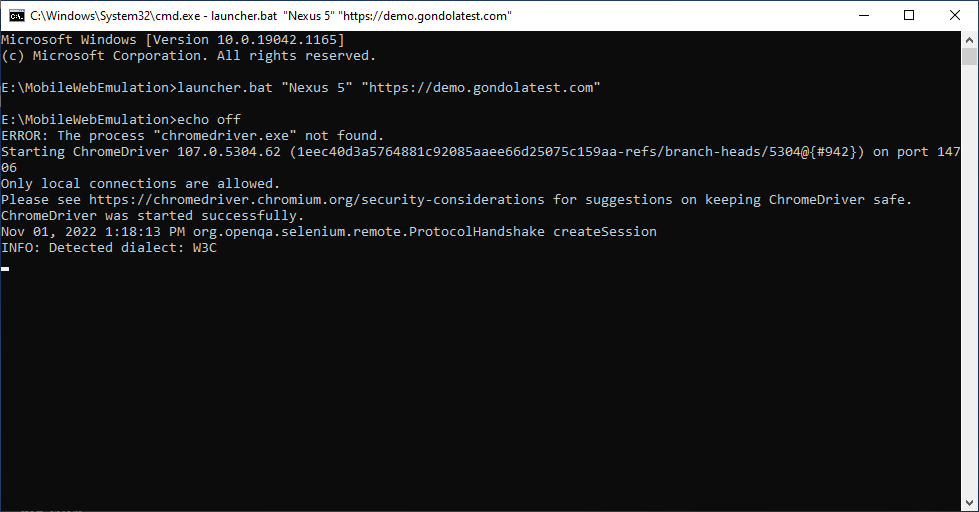
Start mobile web emulation launcher. (Learn more.)

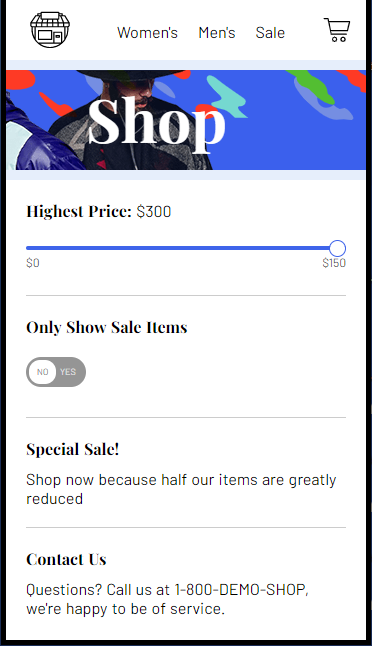
The mobile web emulator window displays the current screen of the specified mobile device in top-left of your desktop’s screen.
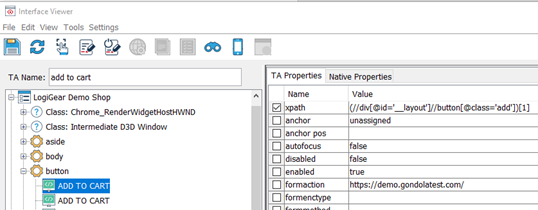
Launch the Interface Viewer to capture the web element(s) on the simulator’s window on your dekstop.
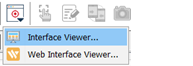
From TestArchitect Client’s toolbar, select Tools->Interface Viewer to open Interface Viewer.
Select Click to identify an object icon
 on Interface Viewer to identify control on the emulator window.
on Interface Viewer to identify control on the emulator window.
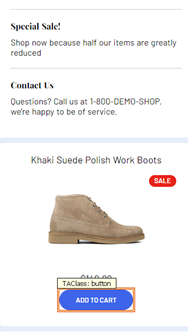
Expected web element is focused on Interface Viewer explorer tree.
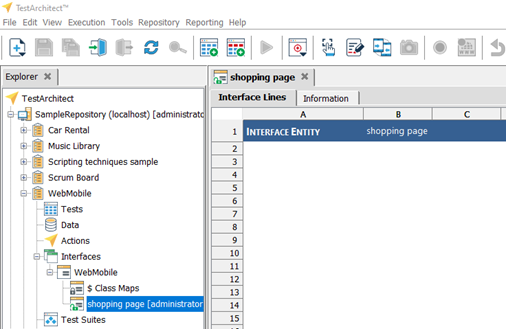
Create an Interface Entity

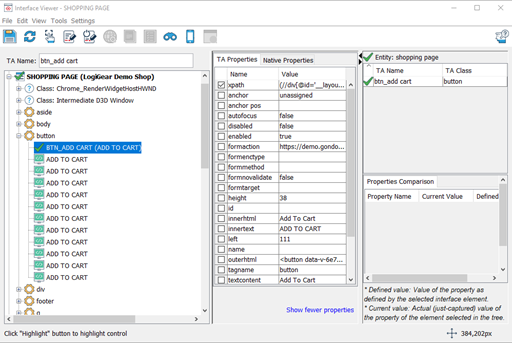
Double-click to capture the web element then rename it.

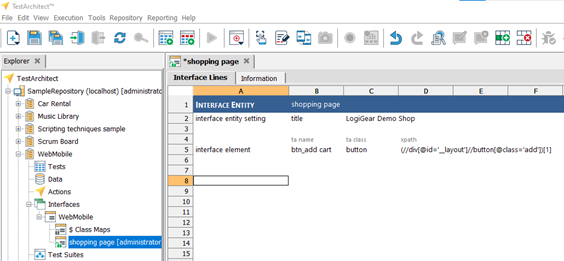
Click Save button to save captured interface element into the Interface Entity

Now you can use this interface definition on your test script for testing.Finally, you can close the mobile web launcher by typing Ctrl + C into openning CMD console.

Related tasks
Start mobile web emulation launcher
Capturing inteface definitions
