check toolbar button state
Check the state of a button on a toolbar against an expected state.
| Name | Description | Type | Modifier |
|---|---|---|---|
| window | TA name of the window. | Interface Entity | None |
| toolbar | TA name of the toolbar control. | Interface Element | None |
| button | Button, as identified by its caption or index value. | String | None |
| expected | Expected state. Allowable values:
| Value Set | -1, disabled, 1, enabled, 2, pressed, checked |
Result is Passed if the values match, otherwise Failed.
This action may be used within the following project items: test modules and user-defined actions.
This action is applicable to the following controls: toolbar.
Example - Case 1: Using a text value for button

interface
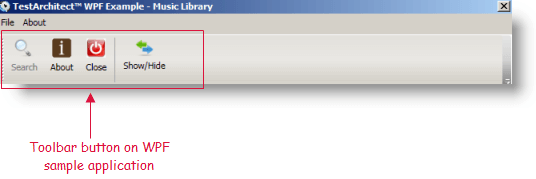
use interface Music Library
 
window toolbar button expected
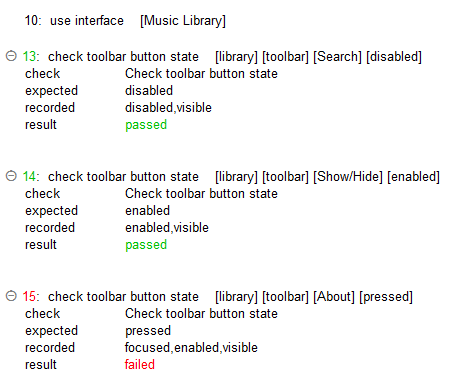
check toolbar button state library toolbar Search disabled
check toolbar button state library toolbar Show/Hide enabled
check toolbar button state library toolbar About pressed

Example - Case 2: Using a numerical index value for button

window toolbar button expected
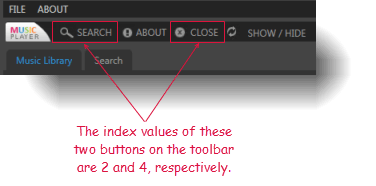
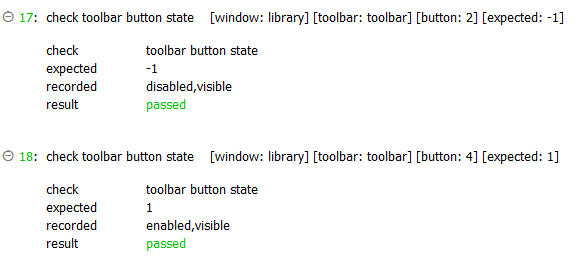
check toolbar button state library toolbar 2 -1
check toolbar button state library toolbar 4 1

- button argument:
- The button may be specified by either of two means: the caption text, or its numerical index (Indexes are one-based. That is, numbering begins at 1).
- Enclose a numerical text string in quotation marks to differentiate it from a numerical index value. For example, if a text value of an item in a control has a value of
12, you should reference that item by passing12surrounded by quotation marks (that is,"12") instead of the numerical12. Passing the numerical12is treated as a reference to an item with an index of 12, rather than an item holding a text string value of12.
- This action supports the <ignore> modifier. If the string
<ignore>is present as the value of any of the arguments, or any argument contains an expression that evaluates to<ignore>, the action is skipped during execution.