set
Set a new value or state for a specified control.
| Name | Description | Type | Modifier |
|---|---|---|---|
| window | TA name of the window. | Interface Entity | None |
| control | TA name of the control. | Interface Element | None |
| value | Value or state to which to set the control. Allowable values:
| Value Set | on, off |
None
This action may be used within the following project items: test modules and user-defined actions.
This action is applicable to the following controls: check box, date picker, input-checkbox, input-color, input-date, input-datetime, input-datetime-local, input-email, input-month, input-number, input-password, input-radio, input-range, input-search, input-text, input-tel, input-time, input-url, input-week, radio button, rating bar, search bar, slider, switch, text box, text view, calendar.
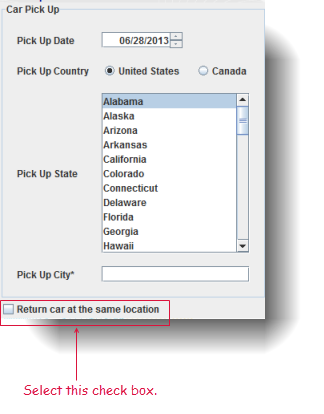
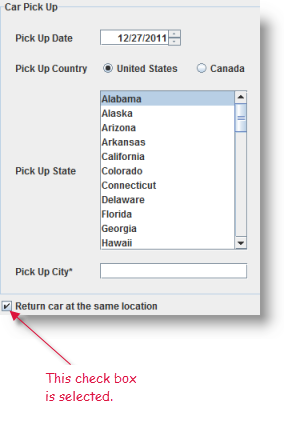
Example - Case 1: Selecting check box

window control variable
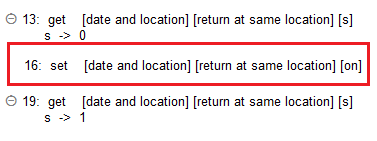
get date and location return at same location s
 
window control value
set date and location return at same location on
 
window control variable
get date and location return at same location s


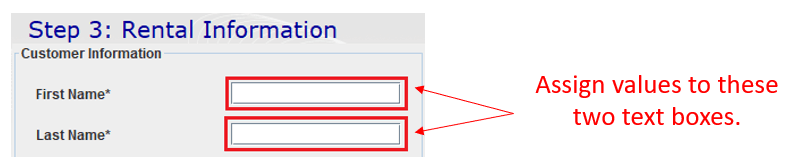
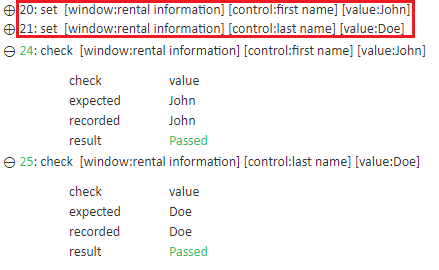
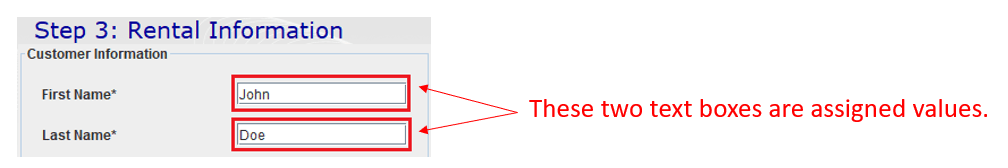
Example - Case 2: Assigning value to text box

window control value
set rental information firstname John
set rental information lastname Doe
 
window control value
check rental information firstname John
check rental information lastname Doe


- Possible values for the value argument:
- For a text box or text view control, the value argument holds a string value to assign to that control.
- For controls that hold a binary state, value must hold a Boolean value (e.g., on or off).
- For a slider control on iOS, value must hold a numeric value.
- Due to idiosyncrasies specific to the desktop web browsers (Internet Explorer, Google Chrome, and Mozilla Firefox) and Safari on iOS, the set action is used to modify several HTML controls that would otherwise normally be handled by other actions. They include the following:
- input-date control: the input value follows the format specified by the current state of the date format built-in setting. Example: Given a date format setting of yyyy-mm-dd, the correct the input for Christmas 2014 is 2014-12-25.
- input-datetime control: The contents of the value argument consist of a date portion followed by an optional time portion. Formatting rules of the date portion are identical to those of the date control (above). If an optional time portion is included, the following format is used:where the symbols have the following meanings:
Thh:mm:ssTZD- T
(literal "T") a required separator if the time portion is specified. - hh
hour, in 24-hour format (e.g., 22 for 10pm). - :
(literal colon) required separator. - mm
minutes (e.g., 45). - ss
seconds (e.g., 03). - TZD
time zone designator (Note that Z denotes Zulu, also known as Greenwich Mean Time).
- T
- input-datetime-local control: The contents of the value argument again consist of a date portion followed by an optional time portion. Formatting rules of the date portion are identical to those of the date control (above). If an optional time portion is included, the following format is used:where the symbols have the following meanings:
Thh:mm:ss.ms- T
(literal "T") a required separator if the time portion is specified. - hh
hour, in 24-hour format (e.g., 22 for 10pm). - :
(literal colon) required separator. - mm
minutes (e.g., 45). - ss
seconds (e.g., 03). - ms
milliseconds (e.g., 459).
- T
- input-month control: the input value must specify a month and year, and follows the format:where
yyyy-mm- yyyy
four-digit year (e.g. 2014). - -
(literal hyphen) required separator. - mm
month number (e.g., 12 for December).
- yyyy
- input-week control: the input value must specify a week and year, and follows the format:where
yyyy-www- yyyy
four-digit year (e.g. 2014). - -W
(literal "-W") required separator indicating week. - www
number of week (in the range of 1 to 52 or 53, depending on the particular year).
- yyyy
- input-time control: the input value follows the format:where
hh:mm:ss.ms- hh
hour, in 24-hour format (e.g., 22 for 10pm). - :
(literal colon) required separator. - mm
minutes (e.g., 45). - ss
(optional) seconds (e.g., 03). - .
(literal dot.) required separator if milliseconds is provided. - ms
(optional) milliseconds (e.g., 459).
- hh
- input-range of time for SAP calendar control: the input value follows the format:where
yyyy-mm-dd,yyyy-mm-dd- yyyy
four-digit year (e.g. 2014). - -
(literal hyphen) required separator. - mm
month number (e.g., 12 for December). - -
(literal hyphen) required separator. - dd
day number (e.g., 12).
- yyyy
- The set action can serve as a suitable alternative to enter in some special cases on web platforms, in which enter may trigger an unexpected or undesired event (examples of which are the Safari data and time controls, discussed above). Unlike enter, set avoids the triggering of events.
- This action supports the <ignore> modifier. If the string
<ignore>is present as the value of any of the arguments, or any argument contains an expression that evaluates to<ignore>, the action is skipped during execution.