check popup message
Check the messages displayed by one or more confirmation, prompt, or alert popups against their respective expected text strings.
| Name | Description | Type | Modifier |
|---|---|---|---|
expected, expected2, expected3,…, expectedN | (Optional) Expected values of the messages displayed in the specified popups (See ). | String | None |
Result is Passed if all values match, otherwise Failed.
This action may be used within the following project items: test modules and user-defined actions.
Example - Case 1: A single popup
Scenario: You are testing a shopping cart page with a button, Delete this item, for removing an item from your cart:
- Upon clicking the button, a confirmation popup appears with the message "Do you want to delete this item?". Two buttons, OK and Cancel, are displayed.
- In the popup, the OK button is clicked.
- The test then verifies the message of the confirmation popup.
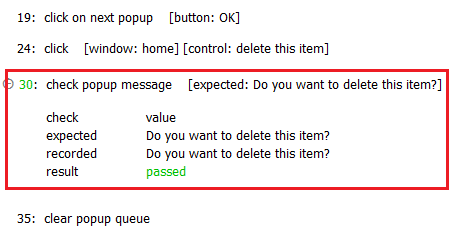
button
click on next popup OK
 
window control
click home delete this item
 
expected
check popup message Do you want to delete this item?
 
clear popup queue

Example - Case 2: A sequence of multiple popups
Scenario: You are testing a shopping cart page with a button, Delete this item, for removing an item from your cart:
- Upon clicking the button, a confirmation popup appears with the message "Do you want to delete this item?". Two buttons, OK and Cancel, are displayed.
- In the popup, the OK button is clicked.
- This triggers an alert popup with the message Item deleted, and a single OK button.
- The test clicks OK in the alert to dismiss it and proceed.
- The test then verifies the following in three separate action lines:
- The message of the most recently handled popup (the alert popup).
- The message of the second most recently handled popup (the confirmation popup).
- The messages of both popups.
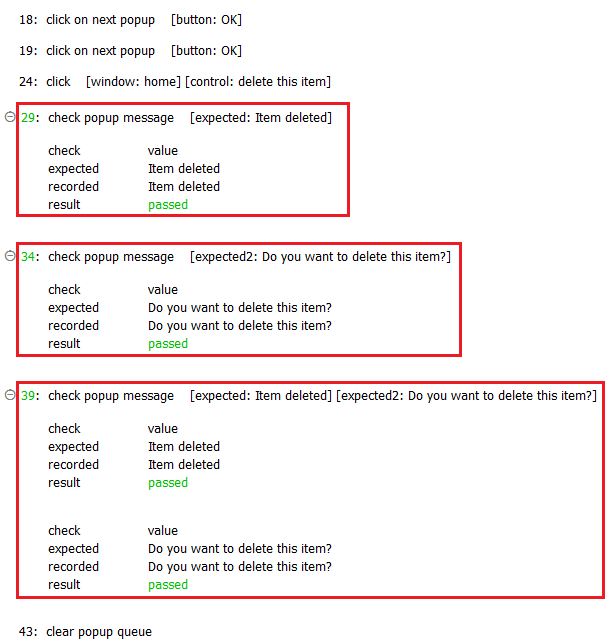
button
click on next popup OK
click on next popup OK
 
window control
click home delete this item
 
expected
check popup message Item deleted
 
expected2
check popup message Do you want to delete this item?
 
expected expected2
check popup message Item deleted Do you want to delete this item?
 
clear popup queue

- Prior to using this built-in action, it is recommended that you become familiar with the different kinds of modal JavaScript popups and how to handle them properly.
- For Safari on iOS, refer to Handling JavaScript popups on Safari iOS for details.
- For Google Chrome on Android, refer to Handling JavaScript popups on Chrome Android for details.
- expected argument:
- For convenience, the argument headers expected, expected0 and expected1 are all used to reference the same item (that is, the default text of the most recent matching prompt popup).
- If no value is provided in any given expected argument, TestArchitect considers it an empty string and considers an empty popup message to be a match.
- Each expected argument is numbered in accordance with the order of handled popups in the current popup session, in reverse chronological order. Specifically, expected specifies the most recently handled popup, expected2 the second most recent, and so on.
- A single call to this action may be used to check any or all of the handled popup messages of the current popup session. Specify as many expected arguments as there are messages you wish to verify, taking care to number them in correspondence with the popups (See ). Note that this check action reports a PASSED result only if every one of the specified expected arguments matches its corresponding popup's message.
- This action supports the <ignore> modifier. If the string
<ignore>is present as the value of any of the arguments, or any argument contains an expression that evaluates to<ignore>, the action is skipped during execution.