HTML5 Capture - Example # 2
The Interface Viewer can be used to capture HTML5 tags (controls).
This example describes how to capture a polygonal drawing generated by an SVG tag (control) in an AUT using the Interface Viewer:
Create an interface. (see Creating an interface.)
The new interface is added to the project under the Interfaces node.
Create an interface entity. (see Creating interface entities.)
A new interface entity worksheet opens in the test editor, ready for your input.
Click the Interface Viewer button
 on the toolbar.
on the toolbar.The TestArchitect Client is minimized, and the Interface Viewer utility launches.
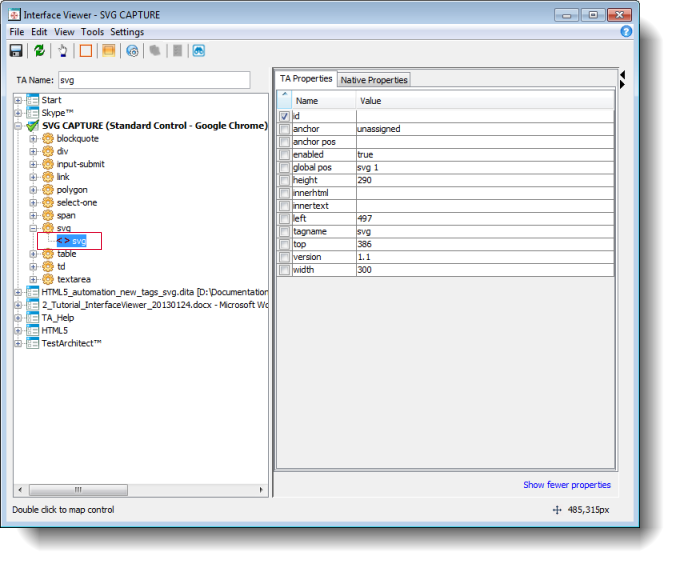
Expand all the subnodes and look for the SVG node.

Double-click the SVG node.
The Interface Viewer creates a preliminary mapping for this control with a suggested TA name of SVG.
Click Save on the toolbar and close the Interface Viewer.
A new interface element for the SVG control is now included in the interface entity.
LogiGear Corporation
![]() Tel:
+1 (650) 572-1400
Tel:
+1 (650) 572-1400
![]() Email:
sales@logigear.com
Email:
sales@logigear.com
