The requested page is not available for selected version.
Mobile Live Screen functions
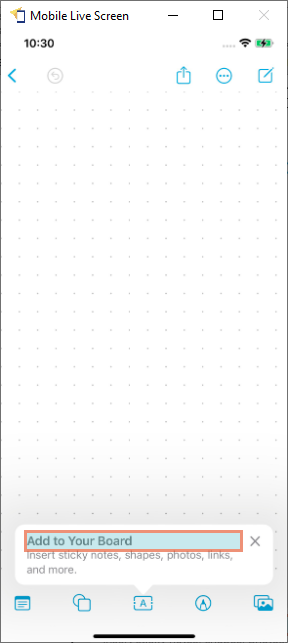
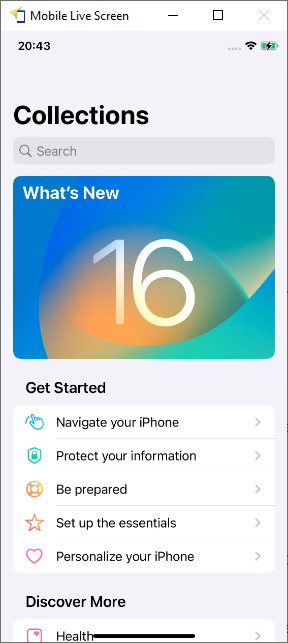
- When connected to a device, the content area of the Mobile Live Screen window mirrors the display of the device.Tip:It is possible to use TestArchitect point-to-identify with Mobile Live Screen to quickly capture controls and generate interface definitions. (See Identifying mobile UI controls for more on this topic.)

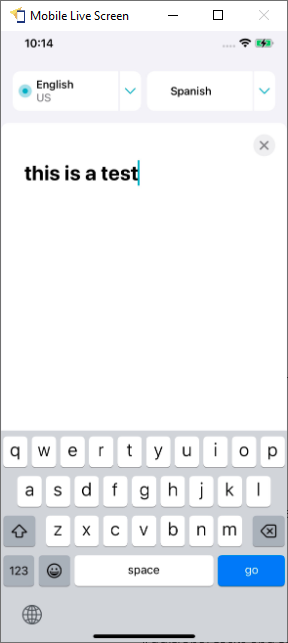
- Interacting with UI controls on device via Mobile Live Screen

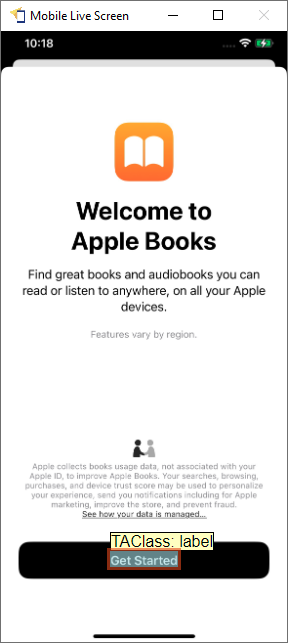
- Identifying UI control on device via Mobile Live Screen

- Highlight UI control on device via Mobile Live Screen