enter text on next popup
Description
Write text to the user-entry field of a prompt popup, then click OK.
Arguments
text
The input text.
Valid contexts
This action may be used within the following project items: test modules and user-defined actions.
Notes
Prior to using this built-in action, it is recommended that you become familiar with the different kinds of modal JavaScript popups and how to handle them properly.
- For Safari
- on iOS, refer to Handling JavaScript popups on Safari iOS for details.
- on macOS, refer to Handling JavaScript popups on Safari macOS for details.
- For Google Chrome on Android, refer to Handling JavaScript popups on Chrome Android for details.
- For Safari
Because it is not possible for TestArchitect to interface with JavaScript popups in a conventional manner, this action suppresses the display of the popup to which it is targeted.
Caution:The actual appearance of a popup on your AUT’s display during testing will prevent automation from proceeding. If you do indeed see a popup, probable causes are:
- you specified a button that does not exist, or
- your sequence of popup-handling action lines (click on next popup and enter text on next popup) did not properly account for the order in which the actual popups were invoked.
To handle a sequence of multiple popups, use several popup-handling actions (click on next popup and enter text on next popup) in your test. These actions are stored to a FIFO (First-In, First-Out) queue and each is retrieved from the queue when required for the invocation of a new popup.
- For Safari
- on iOS, refer to Handling one or a series of popups for details.
- on macOS, refer to Handling one or a series of popups for details.
- For Google Chrome on Android, refer to Handling one or a series of popups for details.
- For Safari
If the text argument is empty, TestArchitect clears the popup’s existing default text, if any, leaving the input field blank.
Note that this action does not support the case of writing text to the user-entry field of a prompt popup, followed by clicking Cancel. To cancel a prompt, use click on next popup.
If this action is applied (inadvertently or otherwise) to an alert or a confirmation popup, TestArchitect ignores the text argument and clicks OK on the popup.
This action supports the <ignore> modifier. If the string
<ignore>is present as the value of the argument, or the argument contains an expression that evaluates to<ignore>, the action is skipped during execution.
Applicable Built-In Settings
The following settings are applicable to this action: remove double quotes from cells.
Applicable Controls
This action is applicable to the following controls: none.
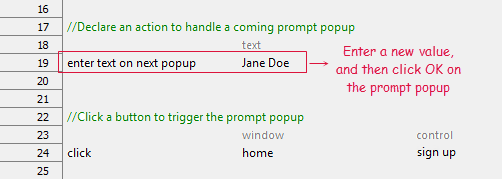
Example - Case 1: A single popup
Scenario: You are testing a customer information page with a button, Sign up, used for submitting one’s name:
Upon clicking the button, a prompt appears with one input field and two buttons: OK and Cancel.
Notes:The prompt popup displays the fields:- Message: Please enter your name
- Default text: Joe Doe
The test enters a new input value, e.g. Jane Doe, and then clicks OK to proceed.
Action Lines
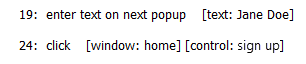
Result
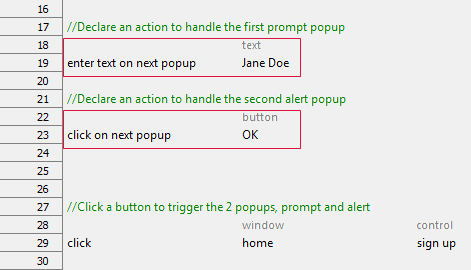
Example - Case 2: A sequence of multiple popups
Scenario: You are testing a customer information page with a button, Sign up, used for submitting one’s name:
- Upon clicking the button, a prompt popup appears with one input field and two buttons: OK and Cancel.
- The test enters a new input value, e.g. Jane Doe, and then clicks OK to proceed.
- An alert popup is next triggered to confirm acceptance of the name just entered.
- The test clicks OK in the alert to dismiss it and proceed.
Action Lines
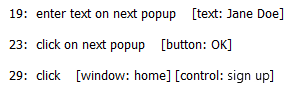
Result
Related information
