Highlight
The Highlight feature of the Interface Viewer might be considered the flip side of the point-to-identify coin. Whereas point-to-identify allows you to start with a known control or window on an application and find its node in the UI explorer panel, Highlight allows you to start from a node in the tree and locate the physical object it represents.
In the UI Explorer panel, select the node that you are interested in.
To highlight a control, do one of the following:
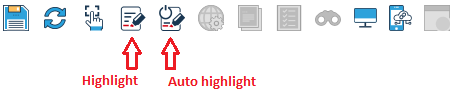
Click the Highlight button on the toolbar.

Alternatively, select Tools > Highlight Object from the main menu.
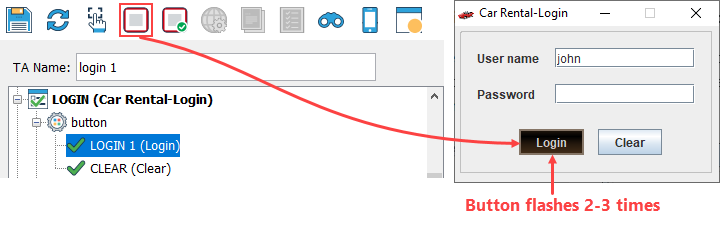
The Interface Viewer minimizes, brings the appropriate application window to the foreground, and flashes the corresponding control or window two or three times. Once completed, the Viewer pops back into the foreground of your screen.
 .
.- Auto Highlight, available in the Interface Viewer, is a convenient variation on the Highlight tool. The Auto Highlight button is a toggle: click it once to turn Auto Highlight mode on, and again to turn this mode off.
- With Auto Highlight in the on state, you can continuously select node after node in the UI explorer panel, navigating within a tree or between trees. As you do so, Auto Highlight brings the appropriate window to the near-foreground (just behind the Viewer), highlighting the appropriate control or window. Click the Auto Highlight button again to exit from Auto Highlight mode.
- For Android mobile testing, to allow Auto Highlight to work properly, ensure that application notification of TestArchitect Automation Agent is enabled.