Remapping known controls to another known TA class
A step-by-step guide to remapping known, mapped controls to a known (built-in TA or user-defined) class.
- Windows Presentation Foundation (WPF)
- Win32
- iOS
- Android
- Silverlight
- Windows Forms (WinForms)
- SAP
Launch the application to be tested and navigate to the window containing the control(s) to be interfaced with.
Launch the Interface Viewer or the Element Definition dialog box.
Restriction:The Element Definitions dialog box is unavailable with iOS and Android applications.In the UI explorer tree panel, navigate to your choice of a known class (as indicated by a gear
 icon), right-click a control node under it, and then click Map to Other Known Class.
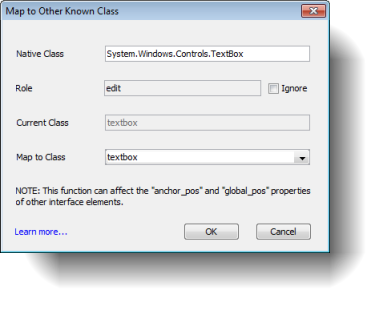
icon), right-click a control node under it, and then click Map to Other Known Class.The Map to Other Known Class dialog box is displayed:

Enter the details for the class mapping.
Native Class:
- In WPF, Native Class is the native class property of the selected control - for example,
System.Windows.Controls.Button. - In Win32, Native Class is the win class property of the selected control - for example,
Button. - In iOS, Native Class is the class name property of the selected control - for example,
UIButton. - In Android, Native Class is the raw class property of the selected control - for example,
android.widget.Button. - In Silverlight, Native Class is the native class property of the selected control - for example,
System.Windows.Controls.Button. - In WinForms, Native Class is the native class property of the selected control - for example,
System.Windows.Forms.Button.
Restriction:You cannot use a ta class, native class, or role as a native class’s name because they are (case insensitive) reserved words.Tip:You can use regular expressions enclosed between curly brackets { } to add flexibility to native class matching. For example, given that the general purpose regex wildcard is .* (dot-star),{.*button.*}allows a single mapping to pertain to any native control class whose name includes the string “button”.- In WPF, Native Class is the native class property of the selected control - for example,
Role: (Uneditable field)
- For WPF, Role is the role property of the selected control - for example,
button. - For Win32, Role is the win type property of the selected control - for example,
button. - For iOS, Android this field is disabled.
- For Silverlight, Role is the class name property of the selected control - for example,
Button. - For WinForms, Role is derived from the object’s class name. For instance, for the full class name of System.Windows.Forms.Button, the short name Button is displayed in the Role field.
Tip:If the control role is unnecessary for the class mapping (because you want to apply the mapping to all controls of the specified native class), select the Ignore check box.- For WPF, Role is the role property of the selected control - for example,
Current Class: (Uneditable field) The name of the TA class that the selected control is currently mapped to.
Map to Class: Specify which TA class you want to map the selected control (and its related controls) to.
Tip:In the drop-down list, you can choose either a built-in TA class, or a known user-defined TA class. (The user-defined TA classes, if any, are loaded from the $ Class Maps entity.)
Click OK.
The control(s) are now remapped to an existing built-in or user-defined TA class, with the mapping recorded in the $ Class Maps entity.