Interpreting the Web Interface Viewer
The Web Interface Viewer is a powerful feature that instantly generates robust web element locators (XPath, CSS selector, ID, Name, etc.) for web test automation.
It allows you to inspect a web element to generate a locator, and then save it to TestArchitect interface entities.
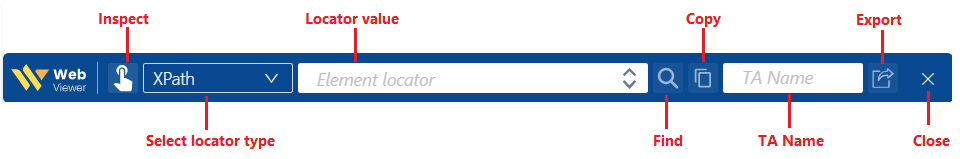
The Web Interface Viewer toolbar:
Inspect button: A toggle button. Click it once to turn Inspecting mode on, and again to turn this mode off. When Inspecting mode is on, move your mouse to highlight a target element then left click to generate a locator. The Inspecting mode is turned off automatically after your interaction.
Hot key: CTRL + SHIFT + X.
Available modes:
- ON:

- OFF:

- ON:
Select locator type combobox: This combobox shows the current locator type(s) of the capturing element.
Allowable values:
- XPath: select locator type is XPath
- CSS Selector: select locator type is CSS Selector
- Id: select locator type is Id
- Name: select locator type is Name
- Class: select locator type is Class
- Tag Name: select locator type is Tag Name
Note:: the available values depend on the inspecting element.Locator value textbox: Show the suggested locator value of the inspecting element. You can input or modify a locator value directly in this textbox.
Find button: Find all elements in the web page matching with the current locator.
Copy button: Copy the current locator value to clipboard
TA Name textbox: Required to save a locator to TestArchitect interface. Specifies a logical TA Name for the associated element.
Export button: Save the current locator with the specified TA name to TestArchitect interface.