Example: Web Interface Viewer
This example will drive you through all the steps for using Web Interface Viewer. After following this example you will be able to easily incorporate Web Interface Viewer into your work.
Prerequisites:
- Familiarity with the TestArchitect Client user interface. (Learn more)
- Basic understanding of the Web Interface Viewer. (Learn more)
Now, let’s get started!
In TestArchitect, create a new interface entity, or open an existing one for editing. Check it out if needed.
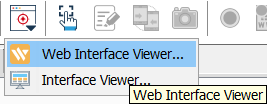
From the TestArchitect menu bar, select Tools > Web Interface Viewer.
Fastpath: Alternatively, press CTRL+F7 on your keyboard, or click the Web Interface Viewer button on the toolbar.

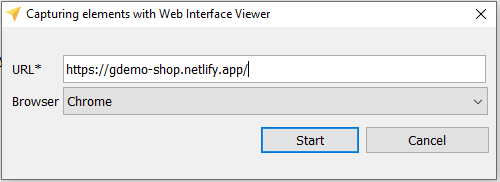
Input the URL https://demo.gondolatest.com to Web Interface Viewer dialog then click Start button.

Now we try to export a element into our interface entity.
Click the Inspect element
 button to activate inspect element mode.
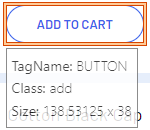
button to activate inspect element mode.We are going to capture the Add to Cart button by clicking on it.

In the Web Interface Viewer toolbar, you can notice that the locator of the inspected element is generated automatically here.
 Note:
Note:The default locator type and value shown in the panel when you inspect element is called as Recommended
 , which is unique and recommended by Web Interface Viewer.
You can select another Locator type in the Select Locator combobox to view the corresponding locator value.
, which is unique and recommended by Web Interface Viewer.
You can select another Locator type in the Select Locator combobox to view the corresponding locator value.Input TA Name into the textbox.
Click Export
 button to save the locator into TestArchitect interface.
button to save the locator into TestArchitect interface.
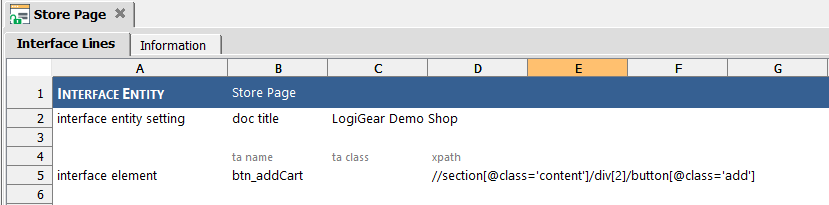
Now your element from above already displayed in TestArchitect Editor.

Repeat the steps above with other elements to capture others locators.